走马灯使用教程
DEKE 得客信息科技
2021-01-11
来源:筑村网
1. 走马灯页面结构

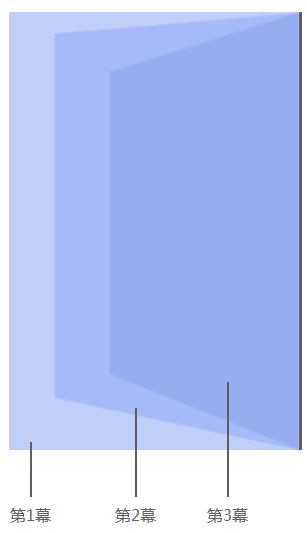
走马灯由N幕组成,背景置于底层,只能设置一个背景。浏览时,每一幕会按顺序绕着屏幕最右端旋转,效果如下图:

2. 编辑
2.1 元素的使用

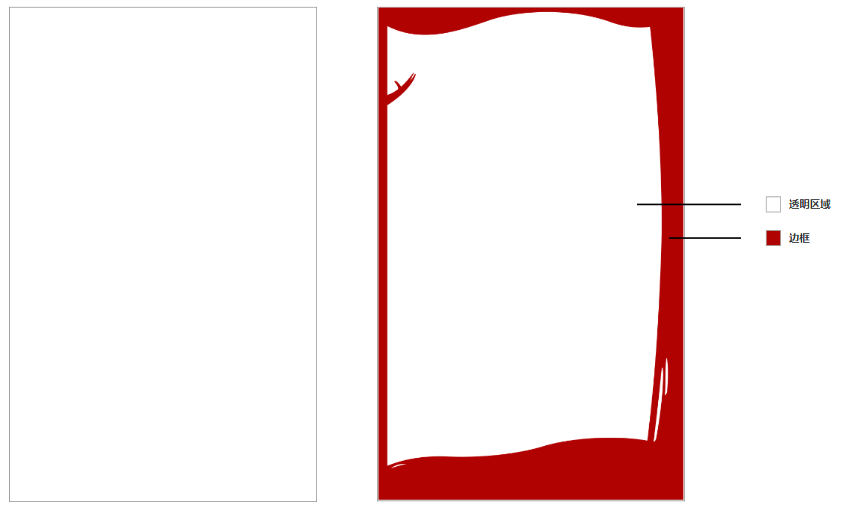
a. 刚创建时,如上面左图,页面显示白色。但在手机浏览时,它是透明的,能透过这一幕,看到下一幕的元素。
b. 如上面右图,添加了边框。无法透过红色部分看到下一幕,如果需要白色区域能看到下一幕,则要求边框图片中间区域是透明,无像素的png图片。
2.2 添加幕数

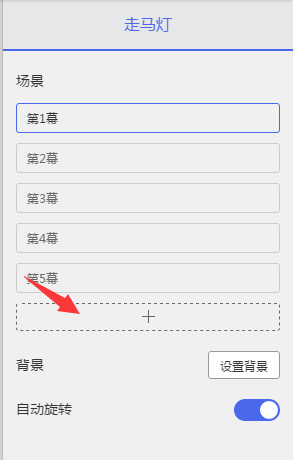
点击箭头所指位置,添加幕。注:一个走马灯页面最多容纳30幕。
2.3 设置背景

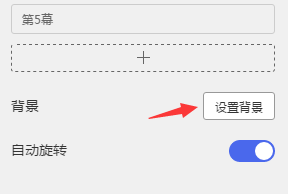
一个走马灯页面只允许设置一个背景,此背景将置于最底部。
2.4 设置幕与幕之间的距离

从第二幕开始,可以设置与前一幕的距离。
下一篇:网站720°全景编辑指引
上一篇:微传单一镜到底使用教程