建站如何利用悬停容器打造高大上网站
2021-04-09
来源:
一、使用场景
电脑网站新增悬停容器模块,可实现鼠标移入模块后,展示不同样式的特效。

二、功能说明
【版本】初级版及以上版本
三、设置教程
(一)设置悬停容器模块的入口(二选一)
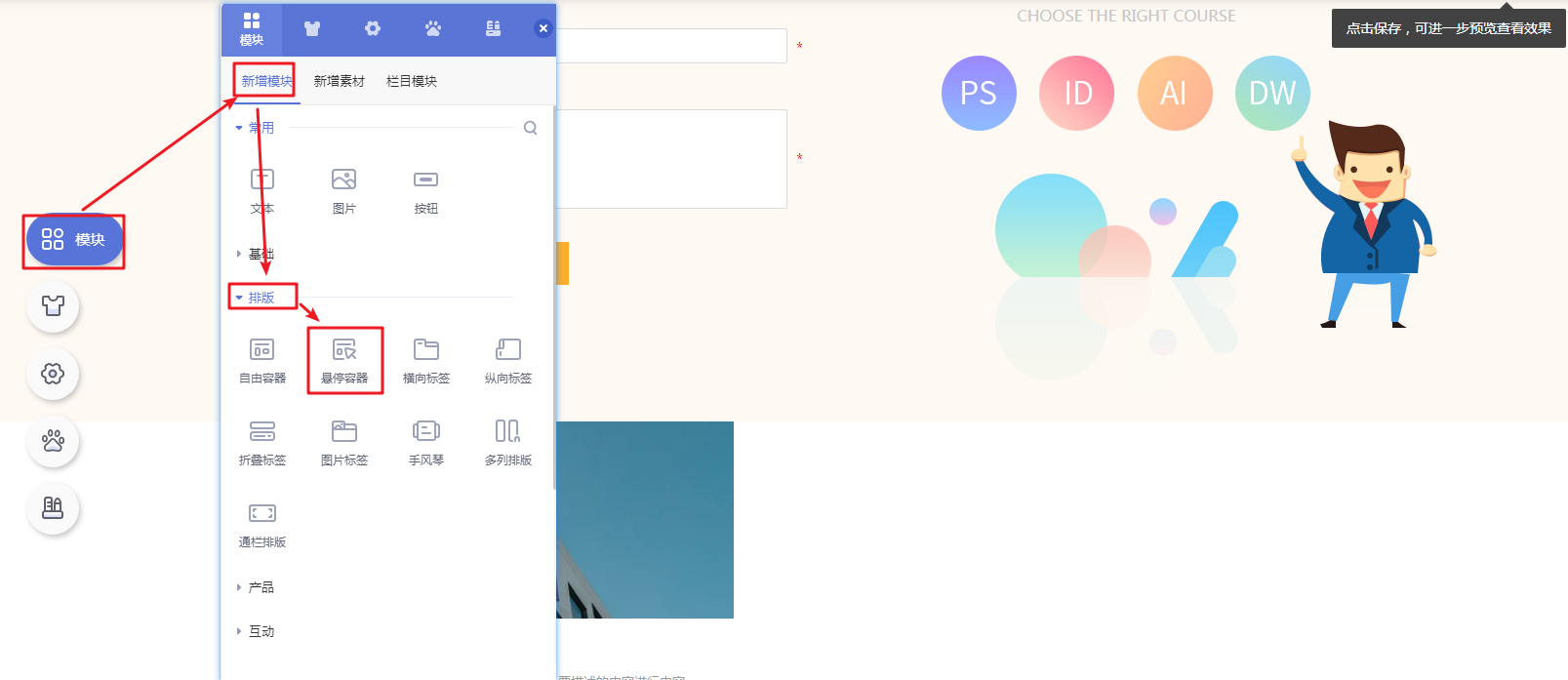
1、通过电脑网站设计器悬浮面板【模块-新增模块-排版-悬停容器】路径,拖拽悬停容器到指定位置,即可选择添加模块或素材。

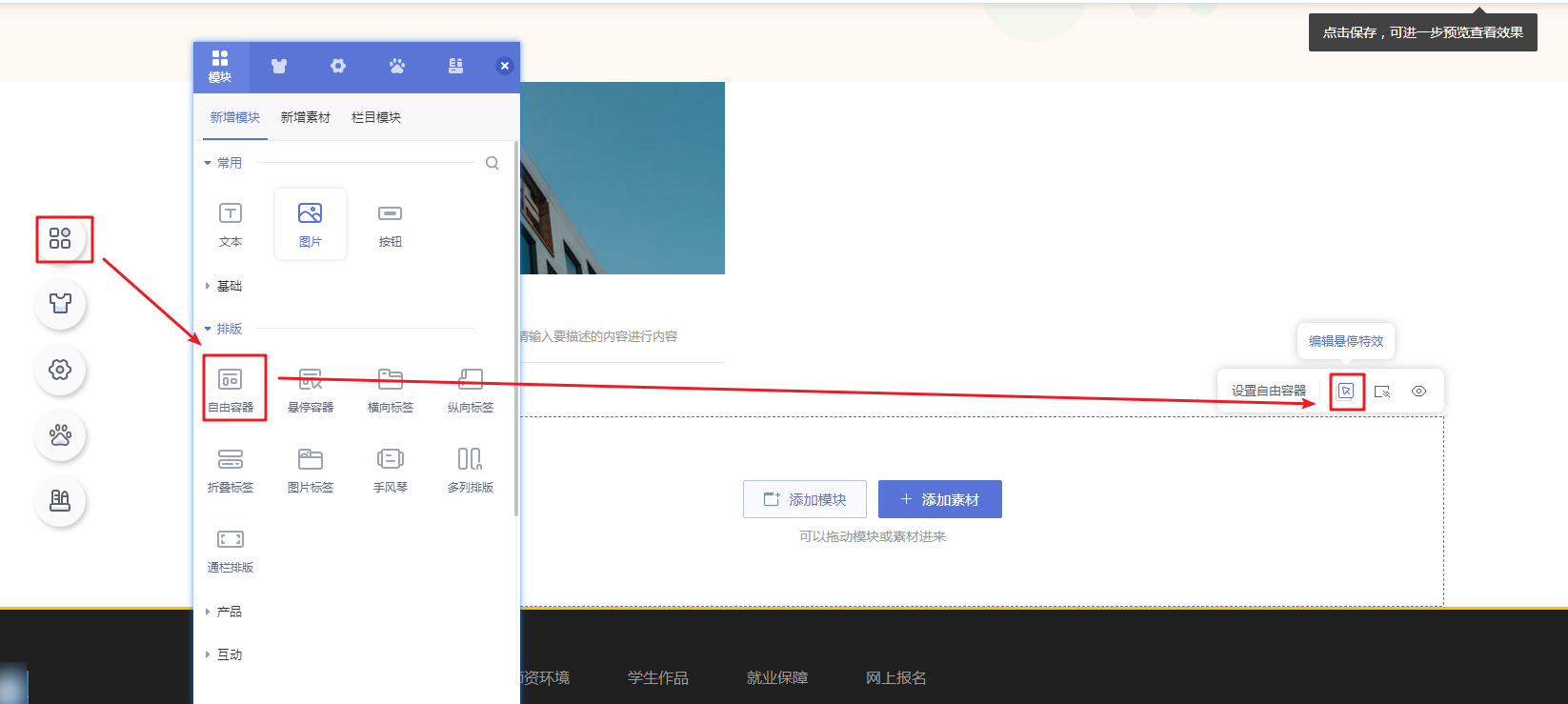
2、也可以使用空白内容的“自由容器”,鼠标悬停在模块右上角,点击工具栏中的“悬停特效”按钮,便可开始设置。

(二)编辑展示效果
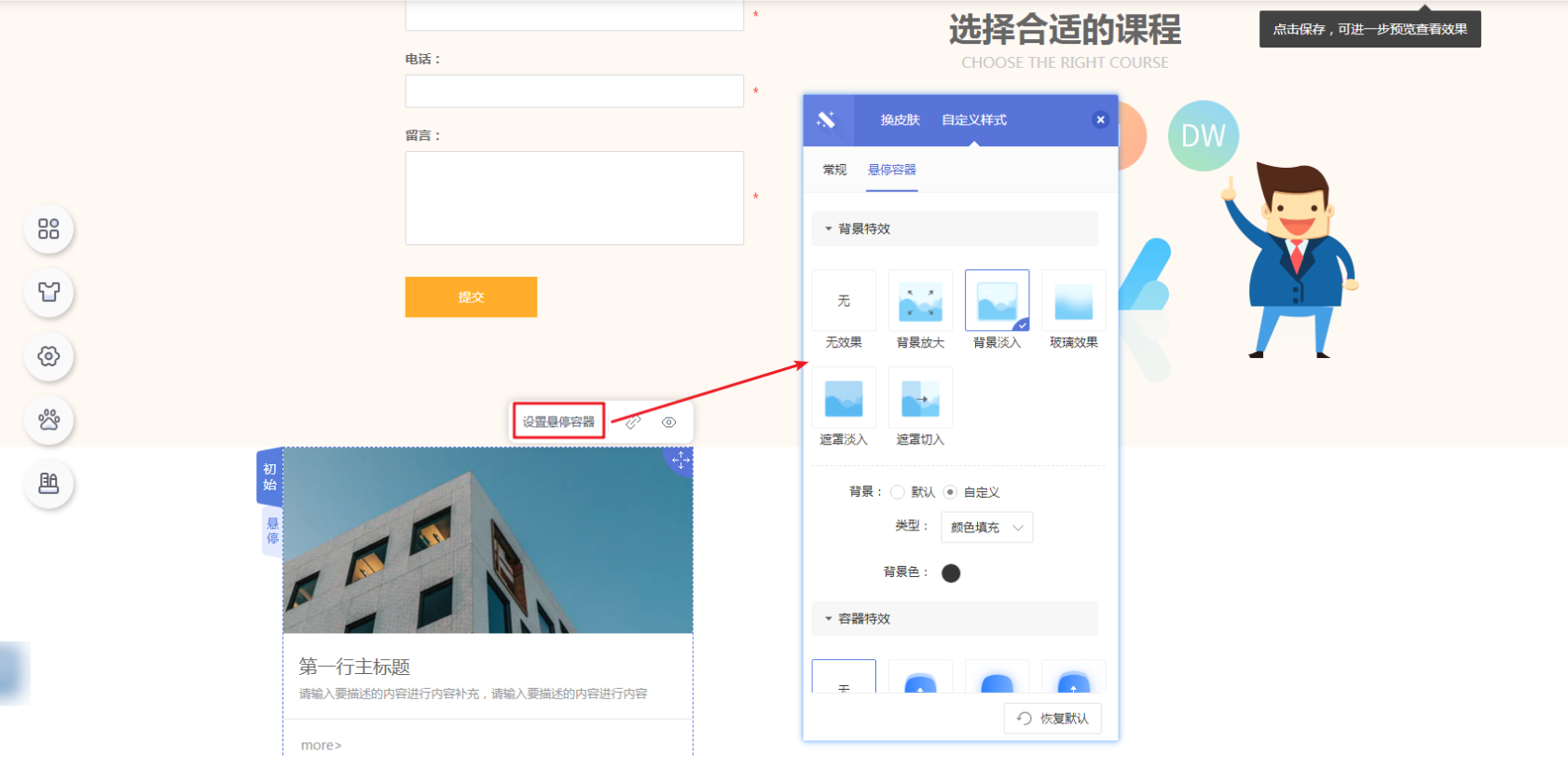
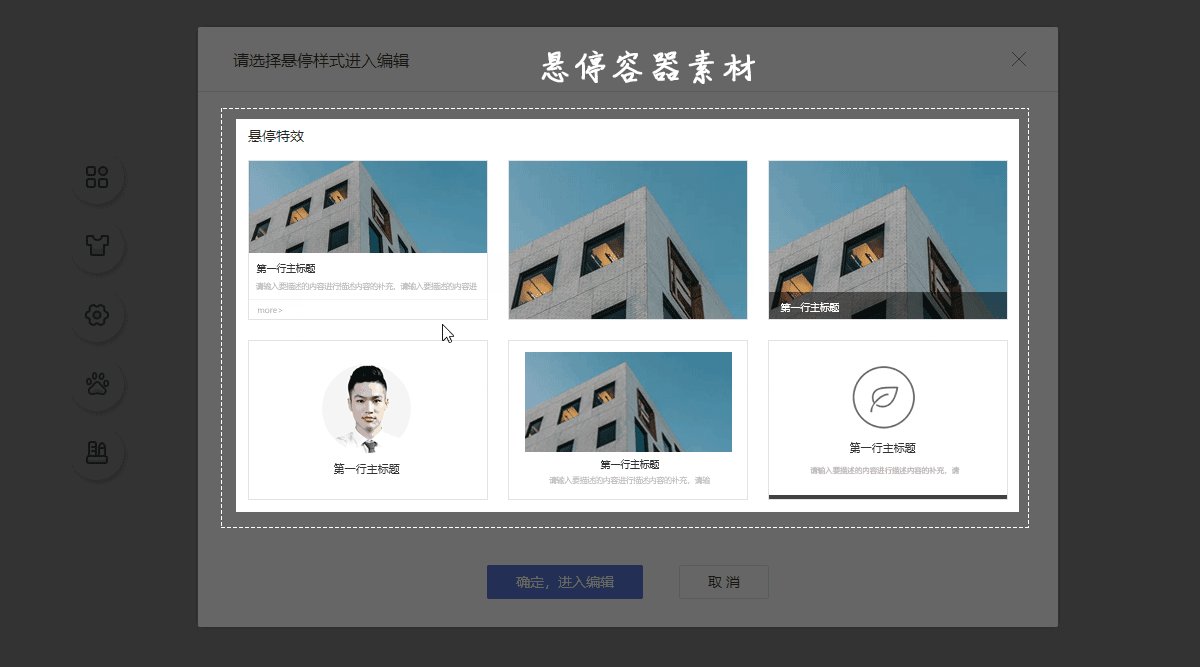
选择悬停效果素材后,可编辑其初始与悬停状态下的图文展示效果。鼠标悬停在容器右上方,点击工具栏中“设置悬停容器”,编辑更多的背景特效及容器特效。

(三)操作动图
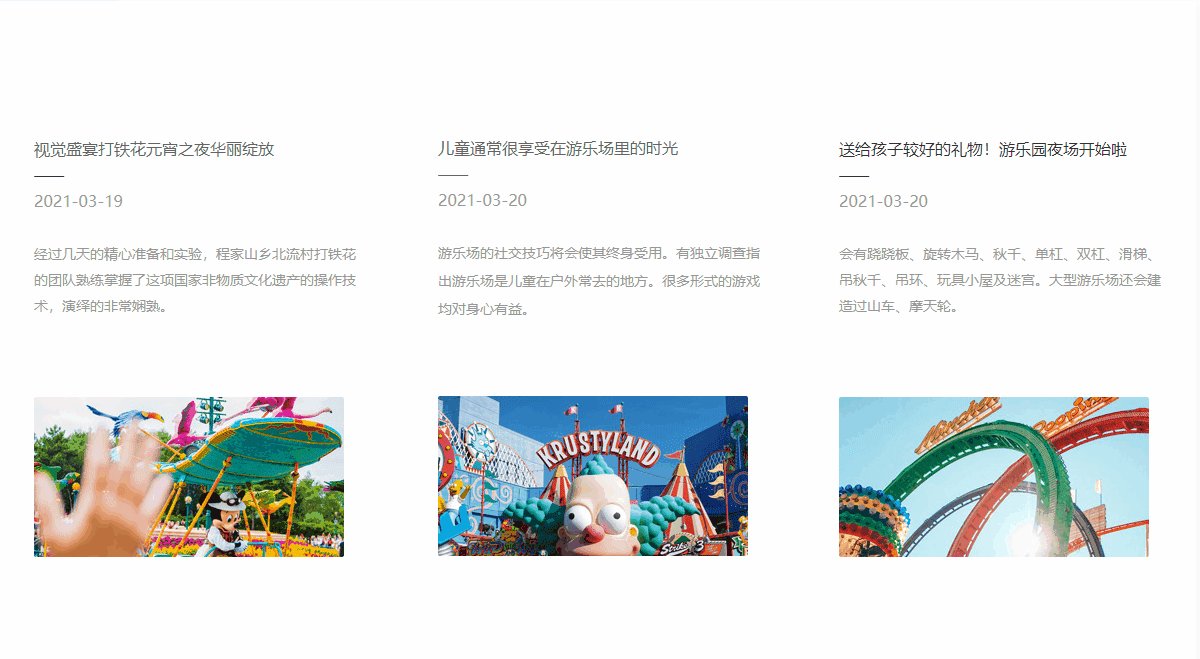
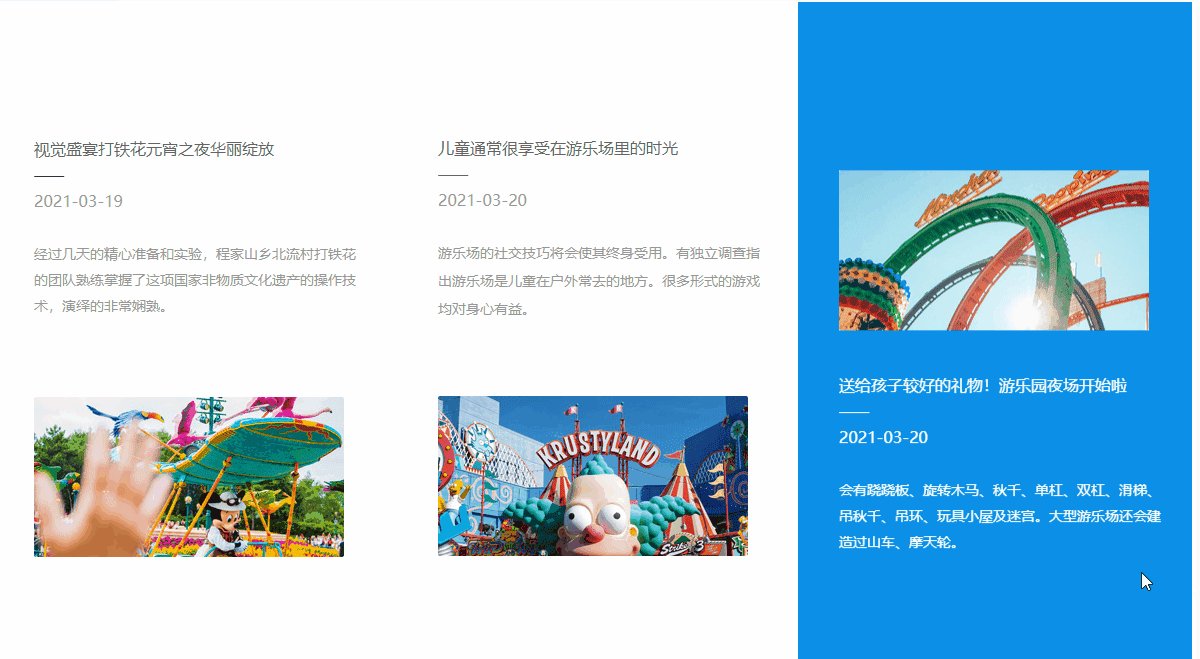
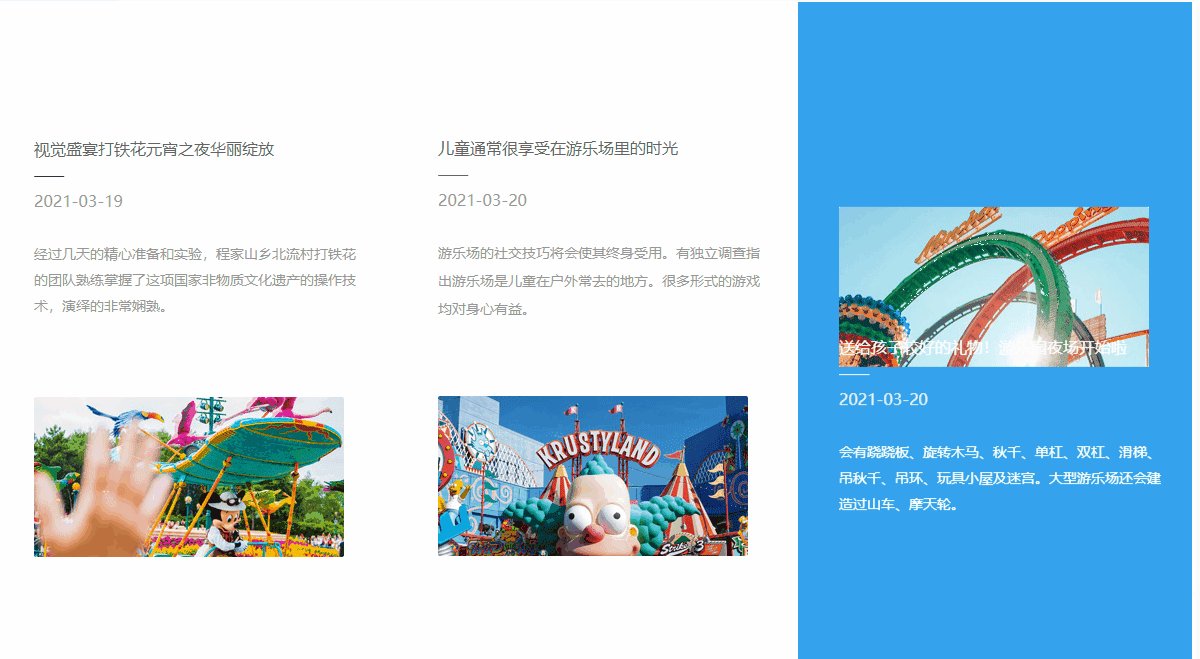
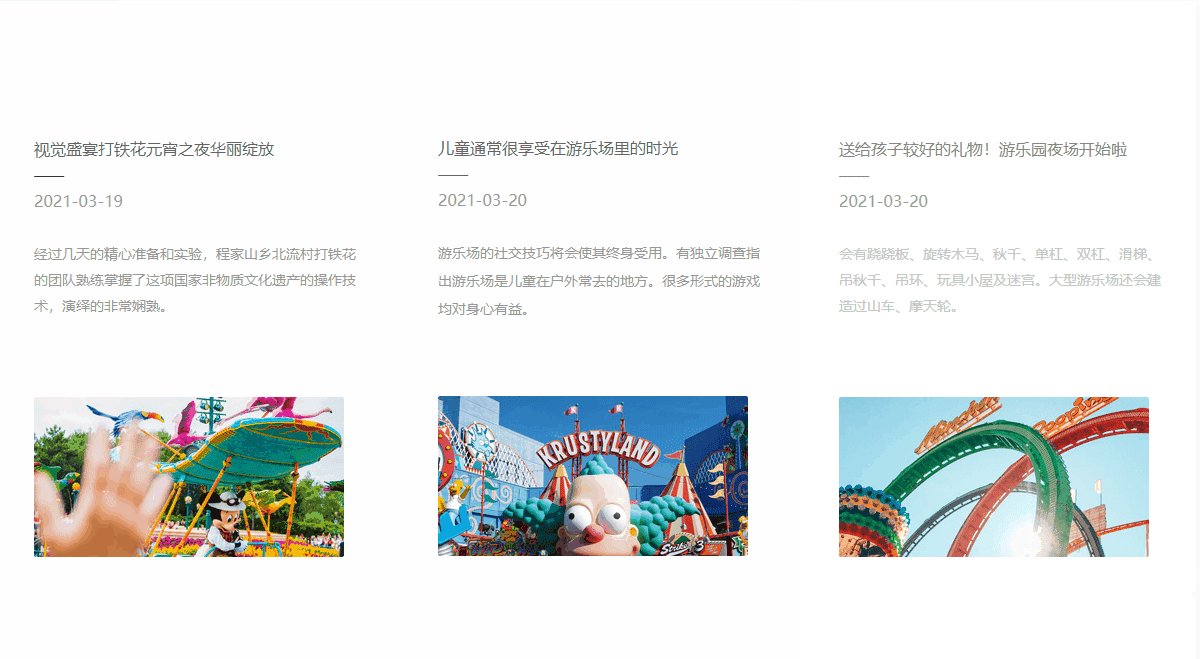
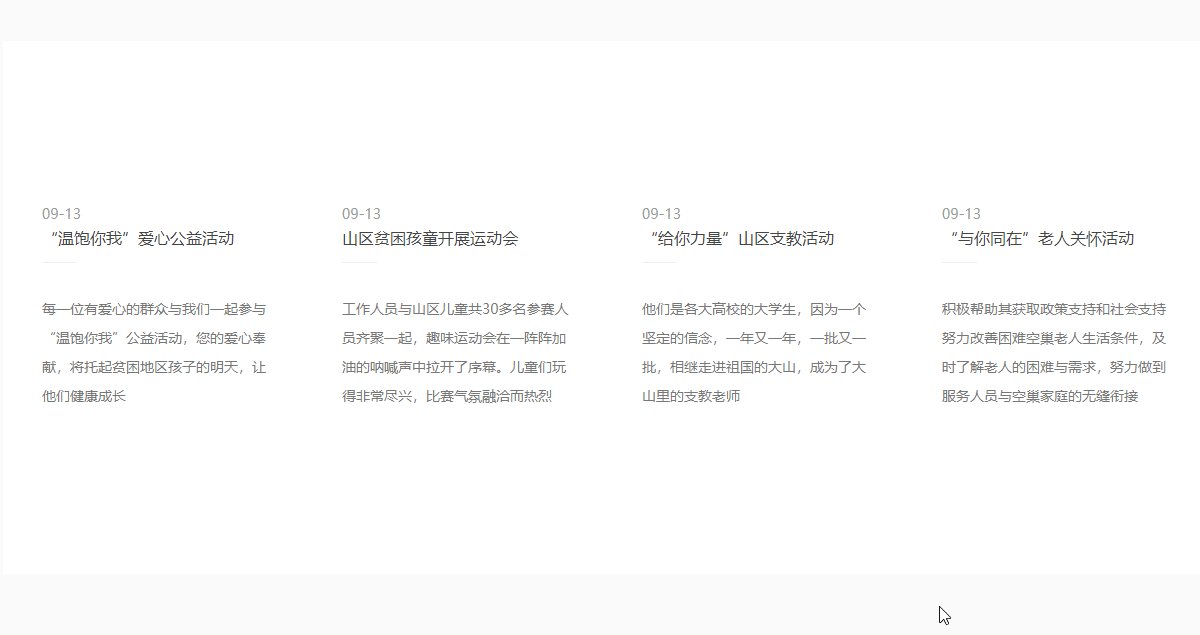
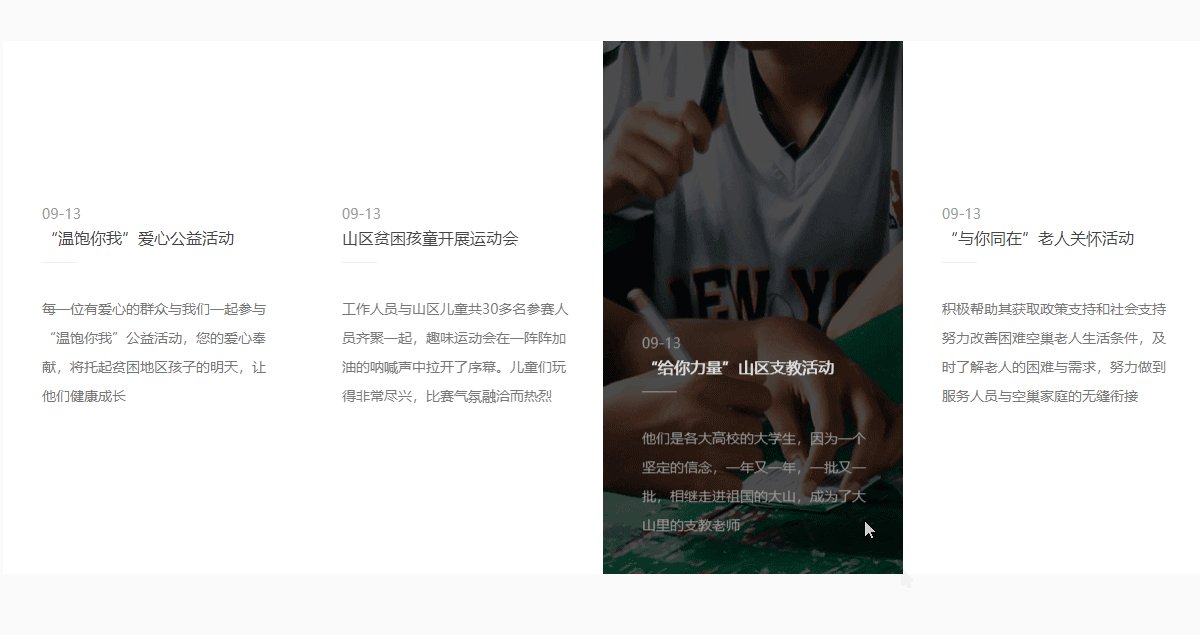
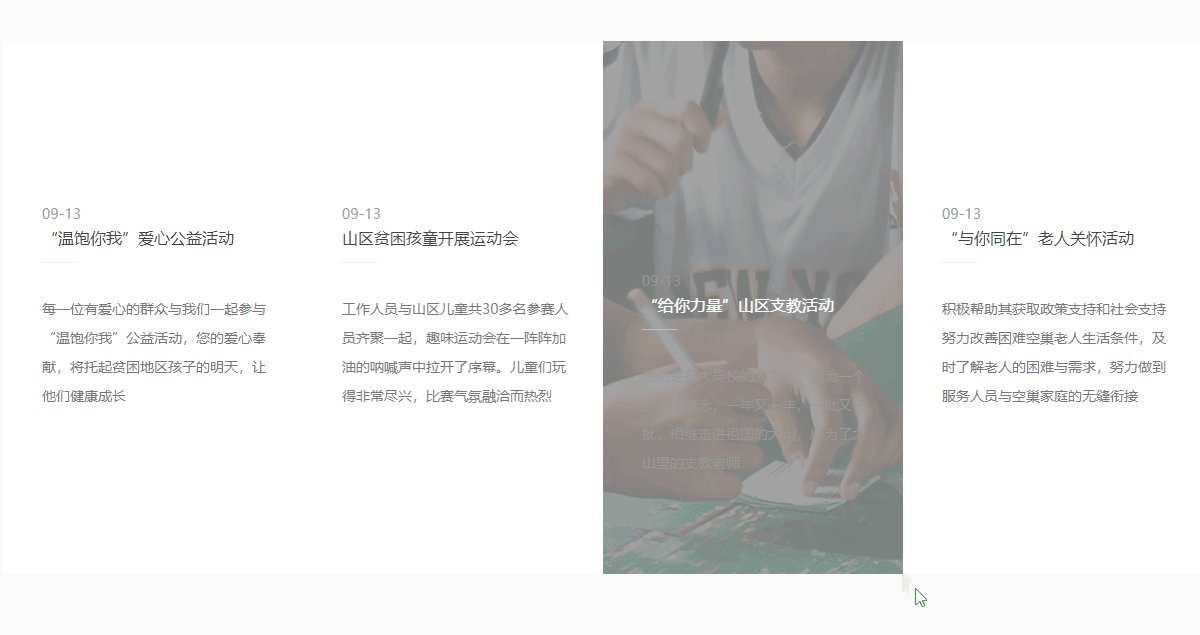
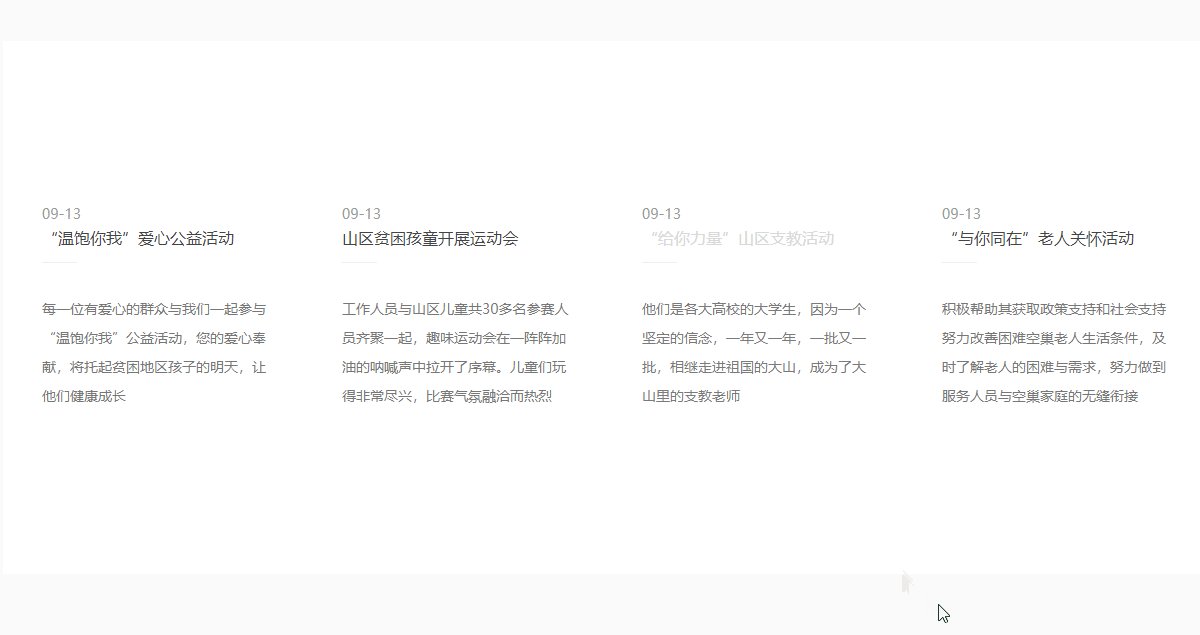
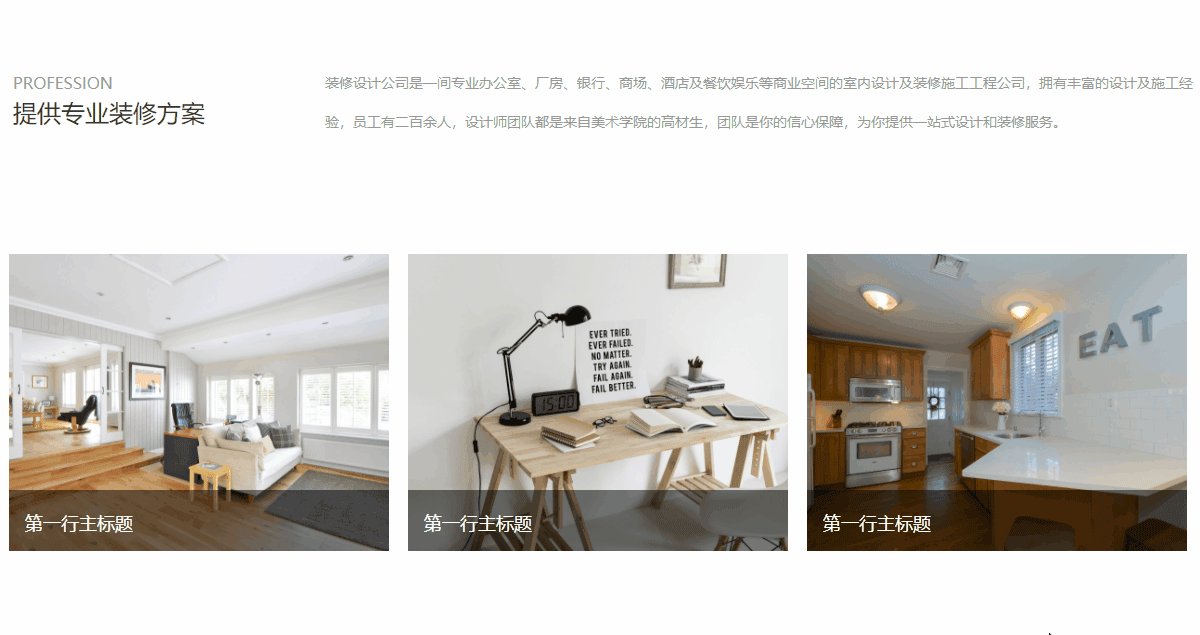
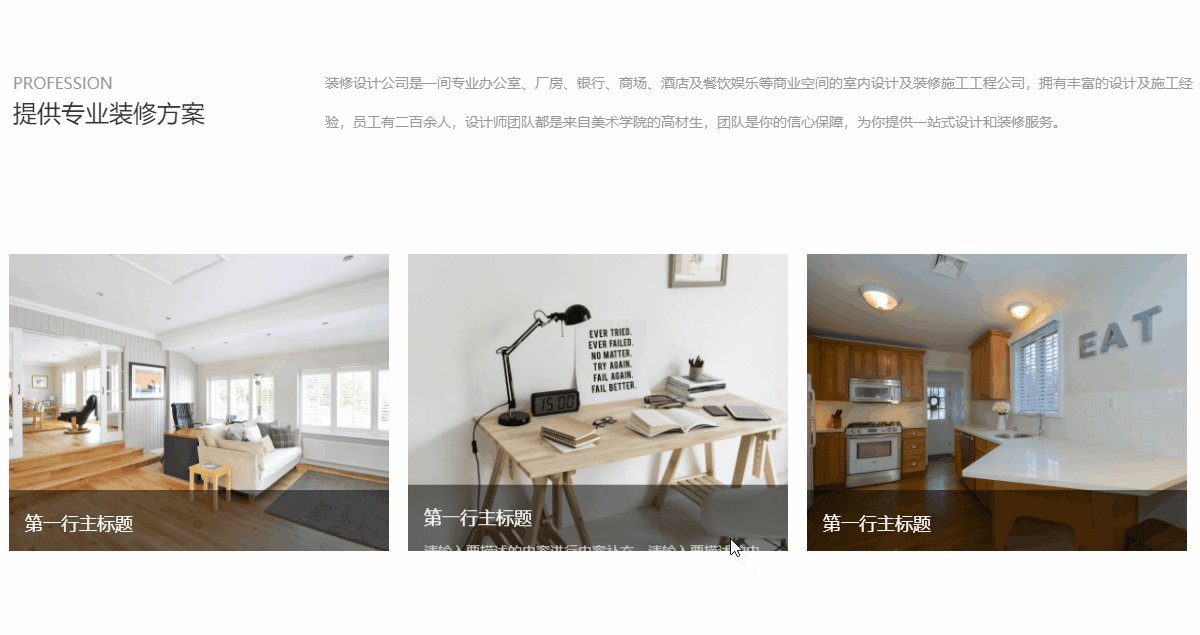
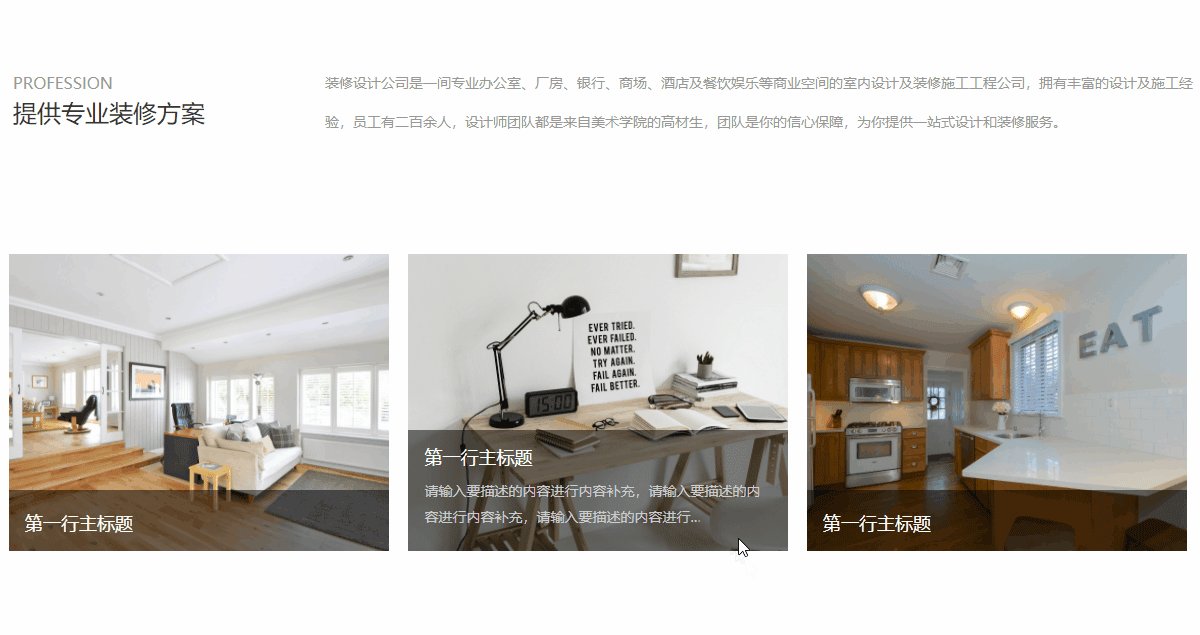
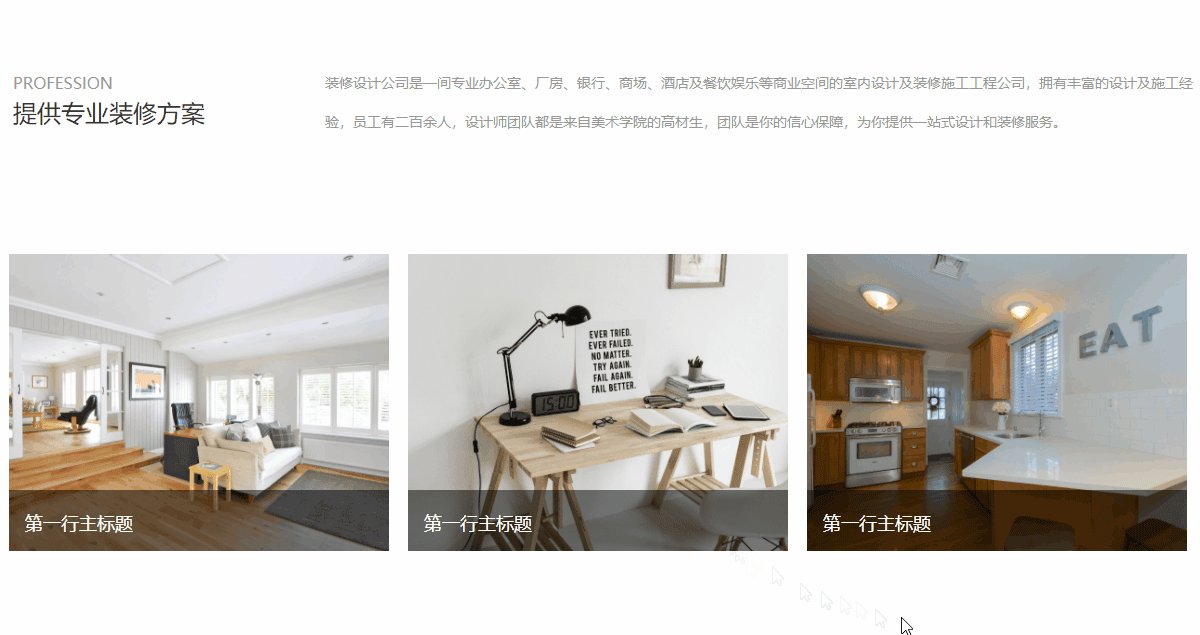
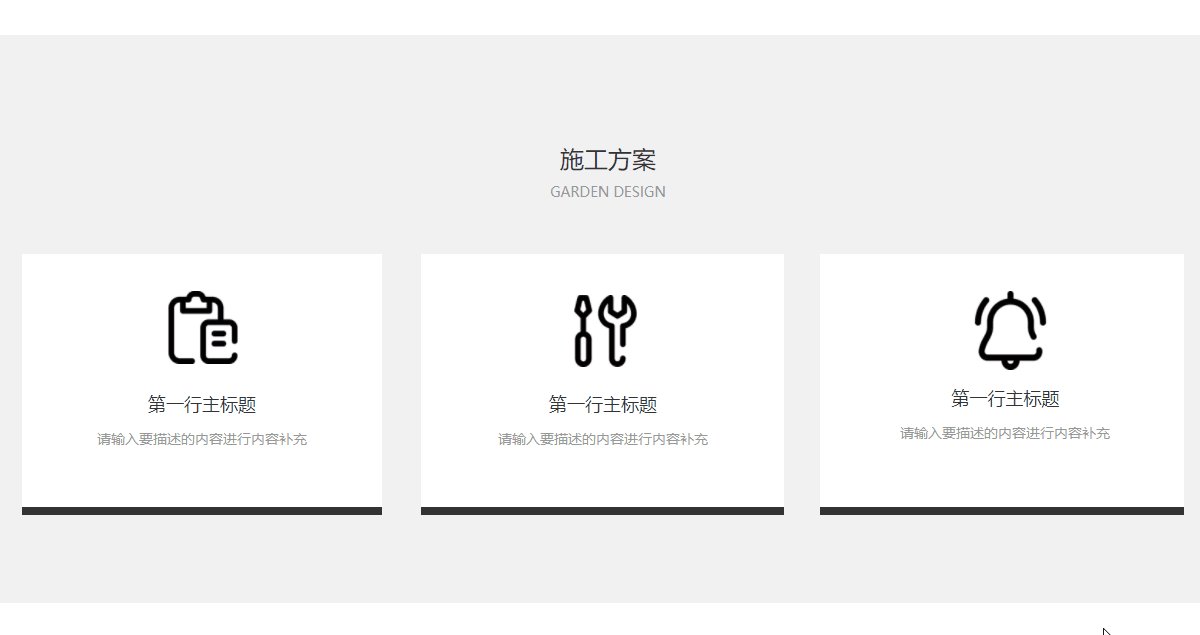
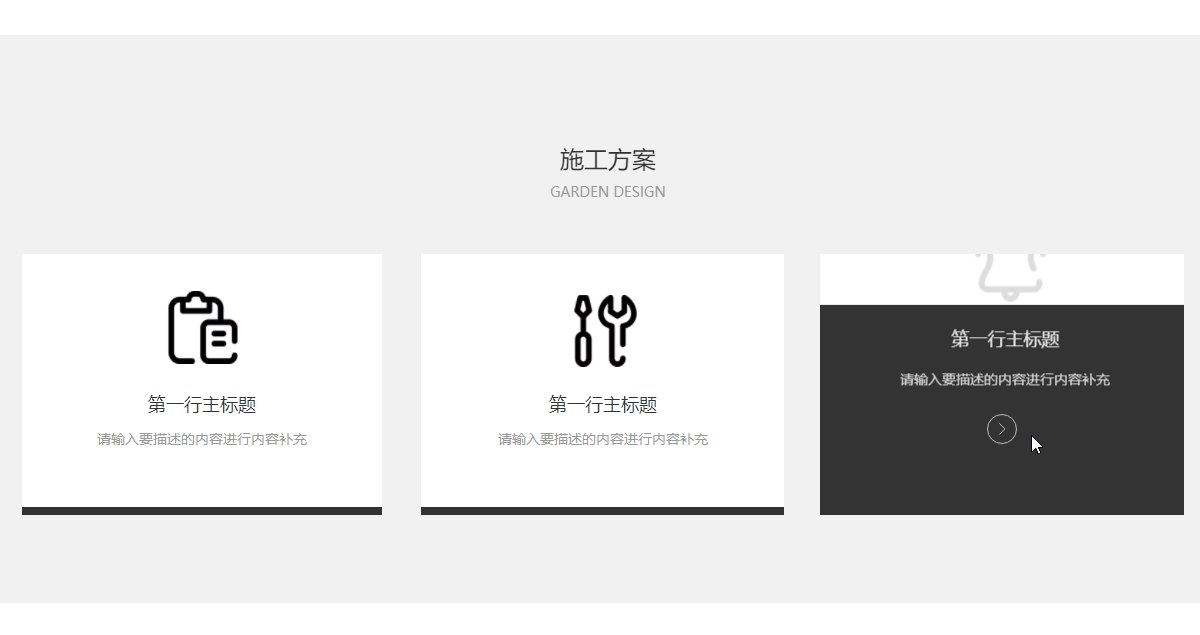
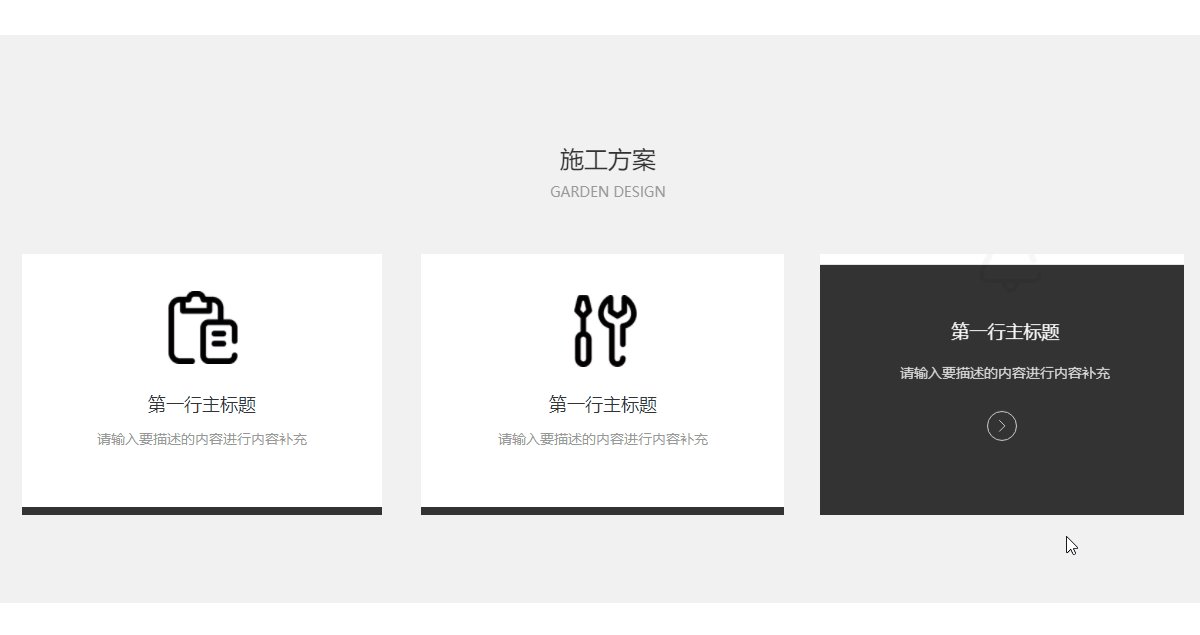
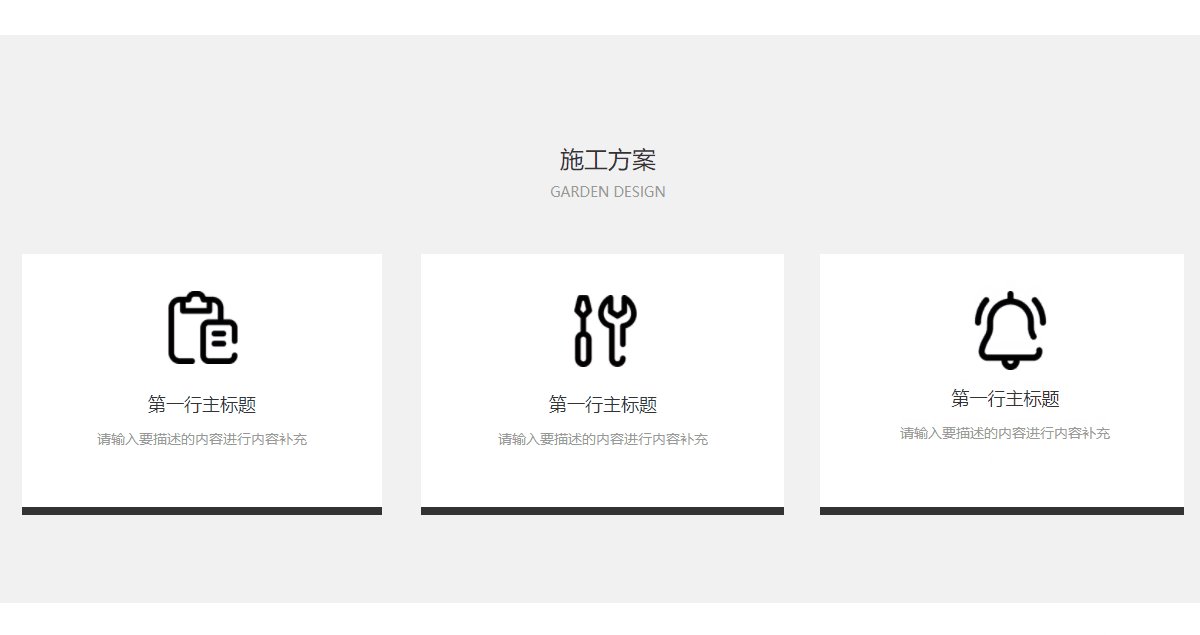
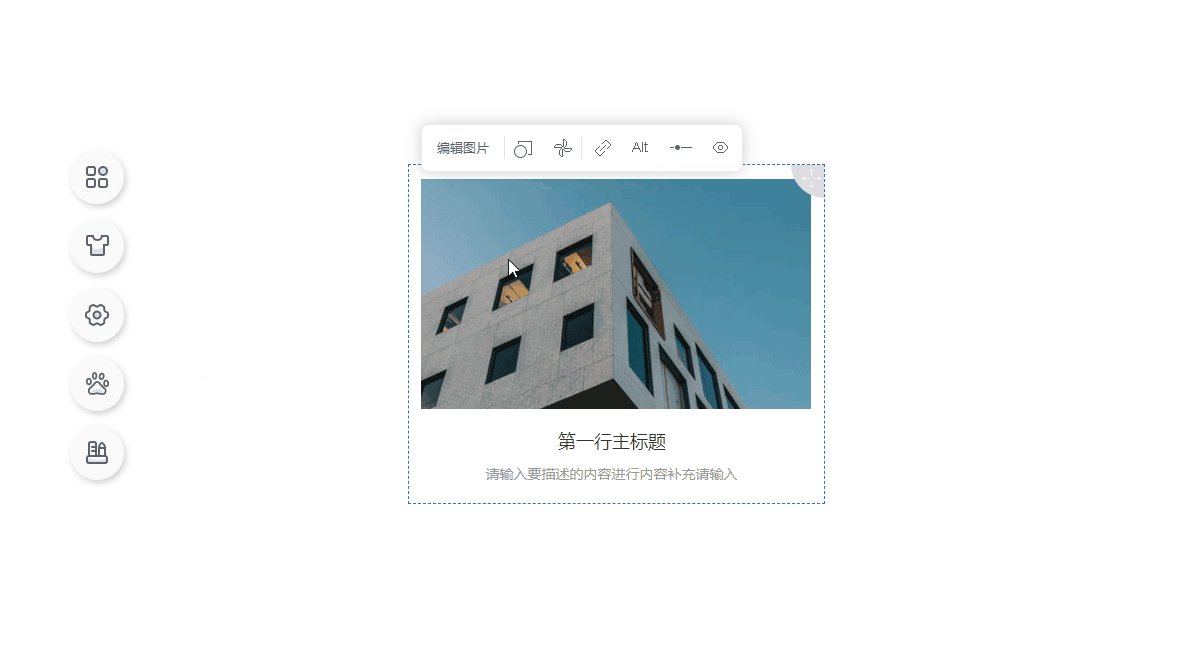
添加“悬停容器”模块,设置悬停容器。如下图:

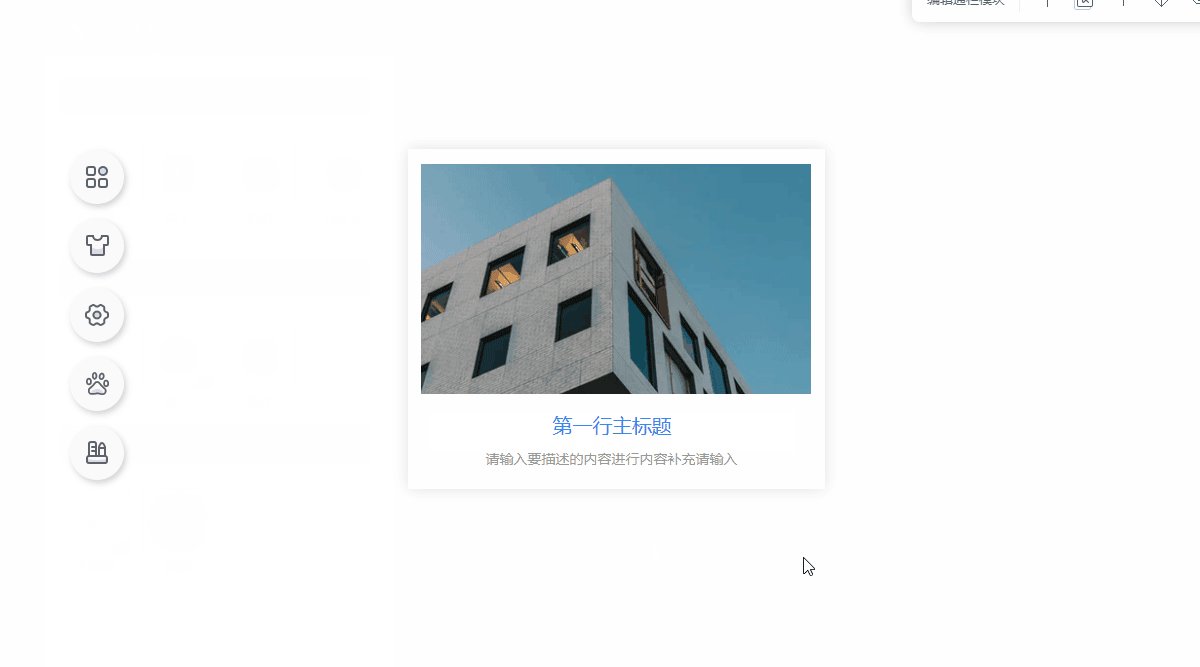
悬停效果展示