2021-03-24 建站功能更新_电脑网站新增悬停容器
2021-03-24
来源:
【使用场景】
【功能说明】
1. 设置悬停容器模块的入口有两个:
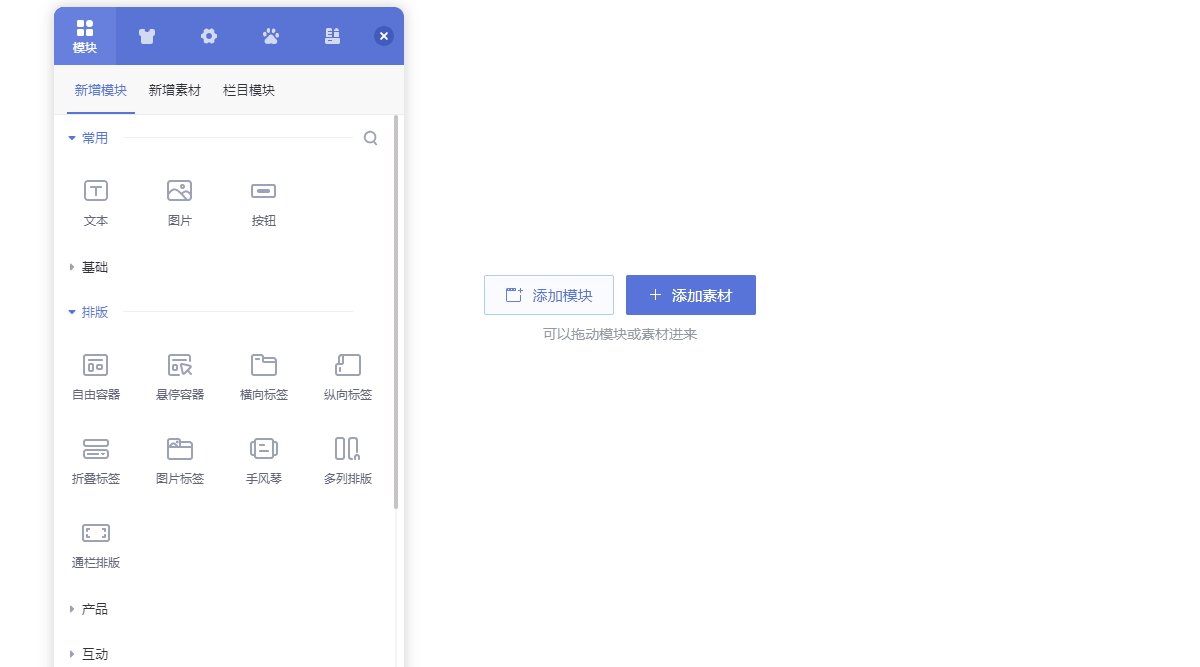
①通过电脑网站设计器悬浮面板【模块-新增模块-排版-悬停容器】路径,拖拽悬停容器,即可选择添加模块或素材

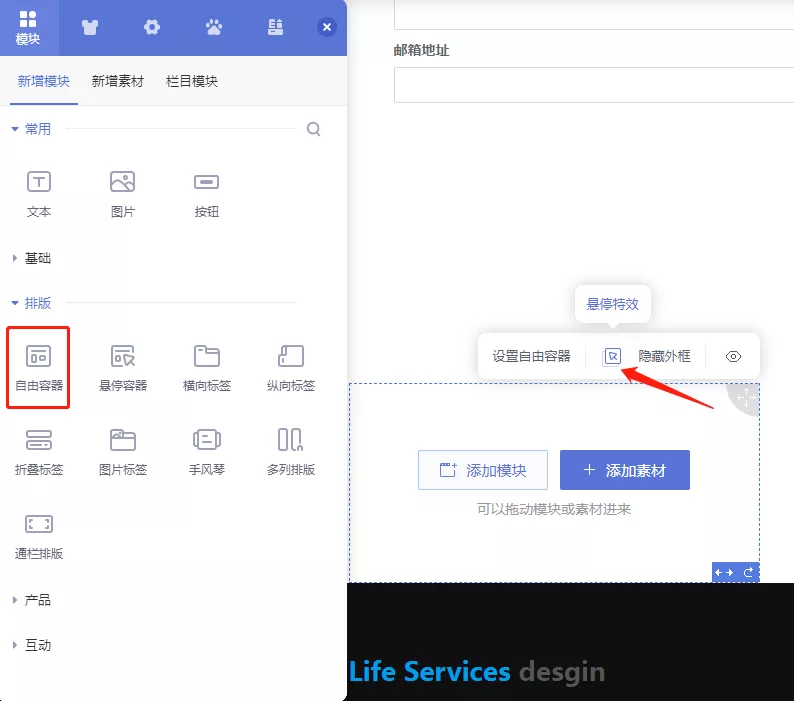
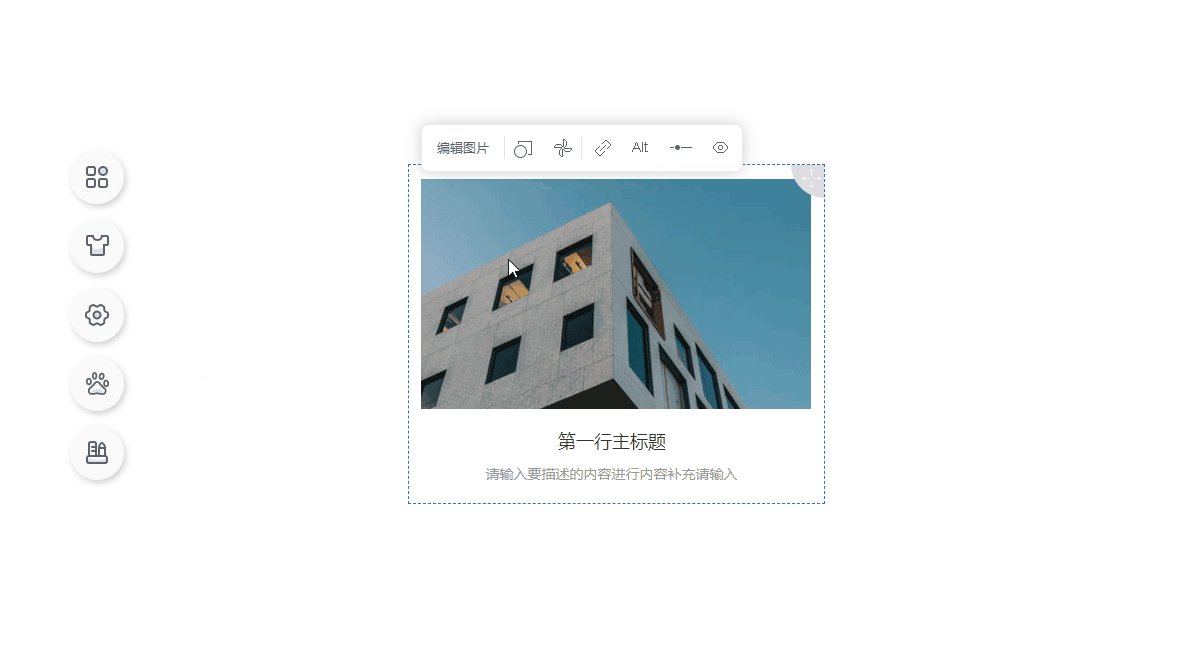
②也可以使用空白内容的“自由容器”,鼠标悬停在模块右上角,点击工具栏中的“悬停特效”按钮,便可开始设置

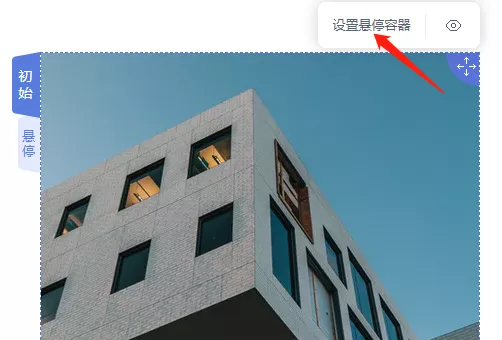
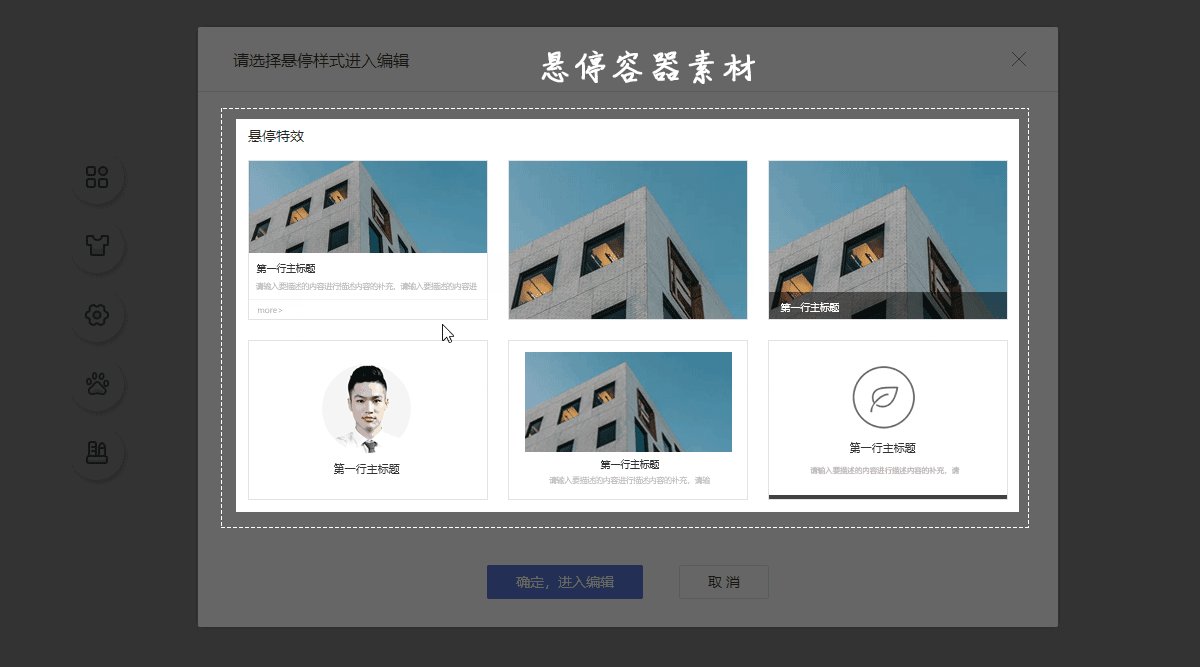
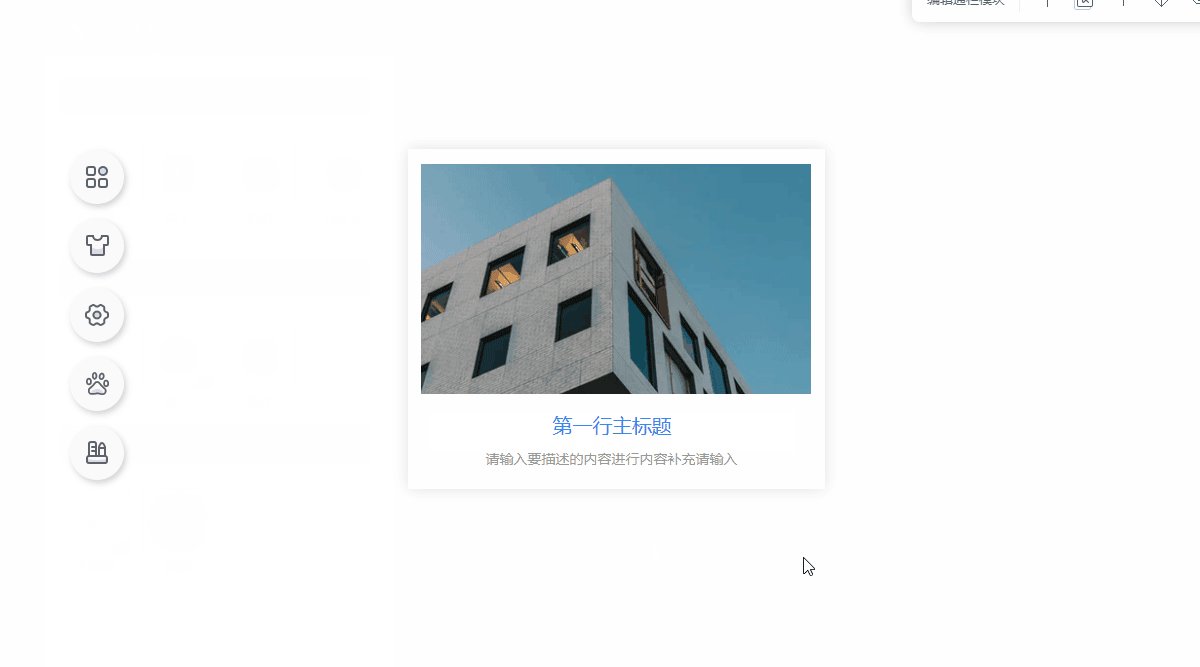
2. 选择悬停效果素材后,可编辑其初始与悬停状态下的图文展示效果。鼠标悬停在容器右上方,点击工具栏中“设置悬停容器”,编辑更多的背景特效及容器特效


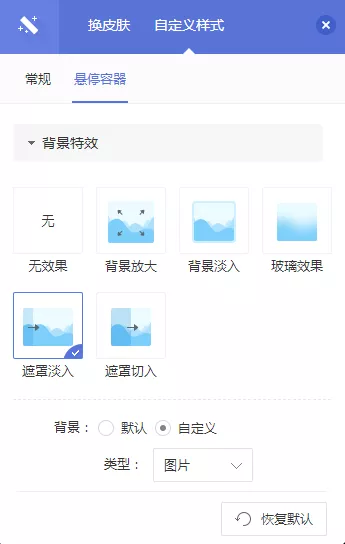
▲设置悬停容器弹窗
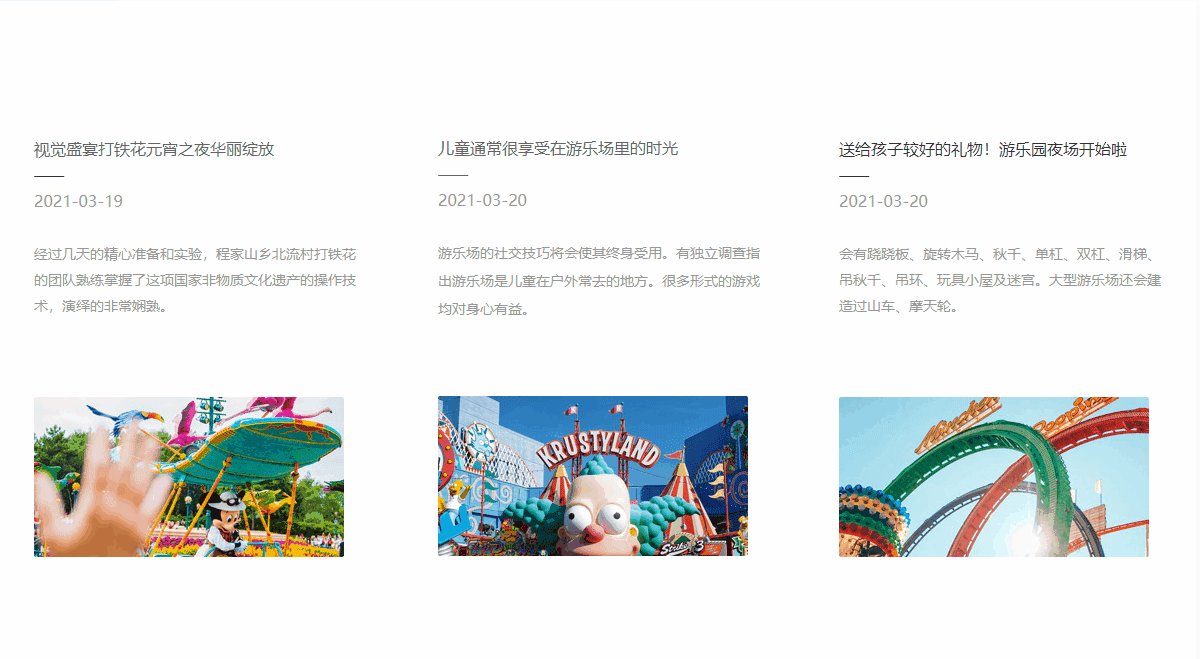
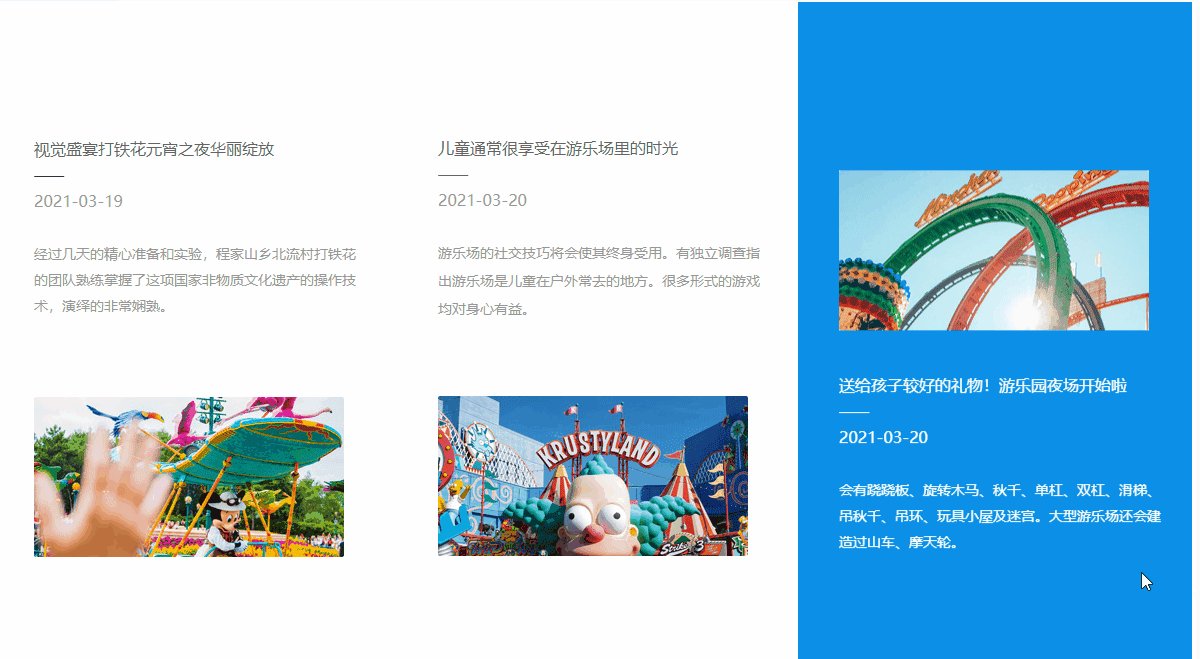
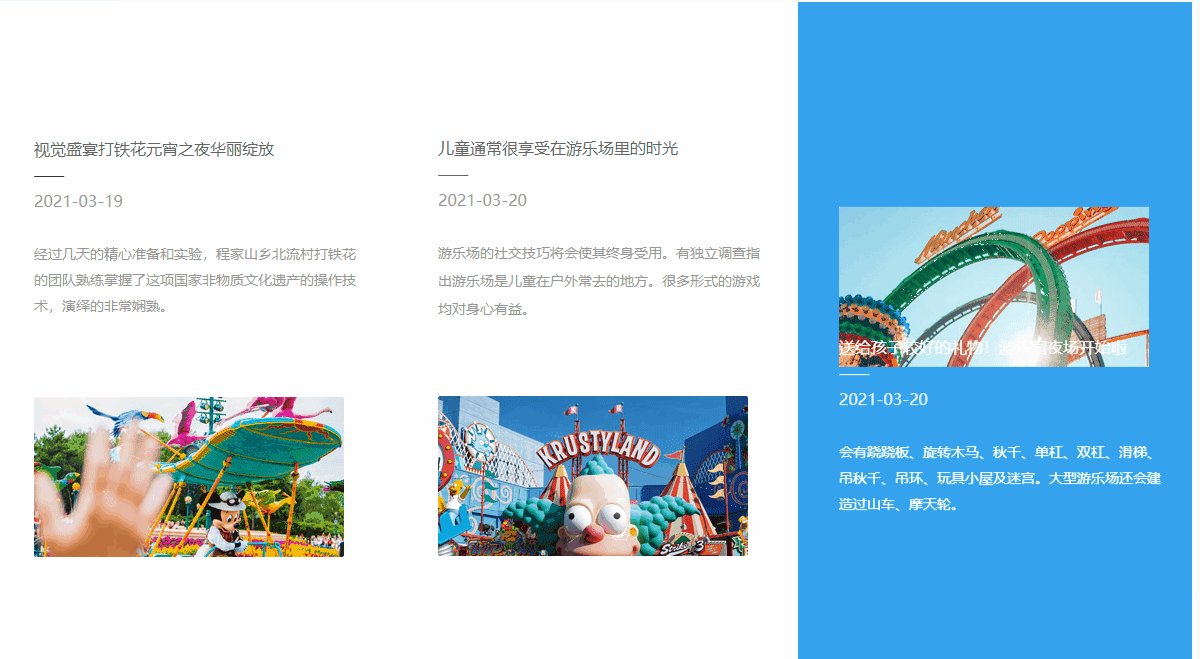
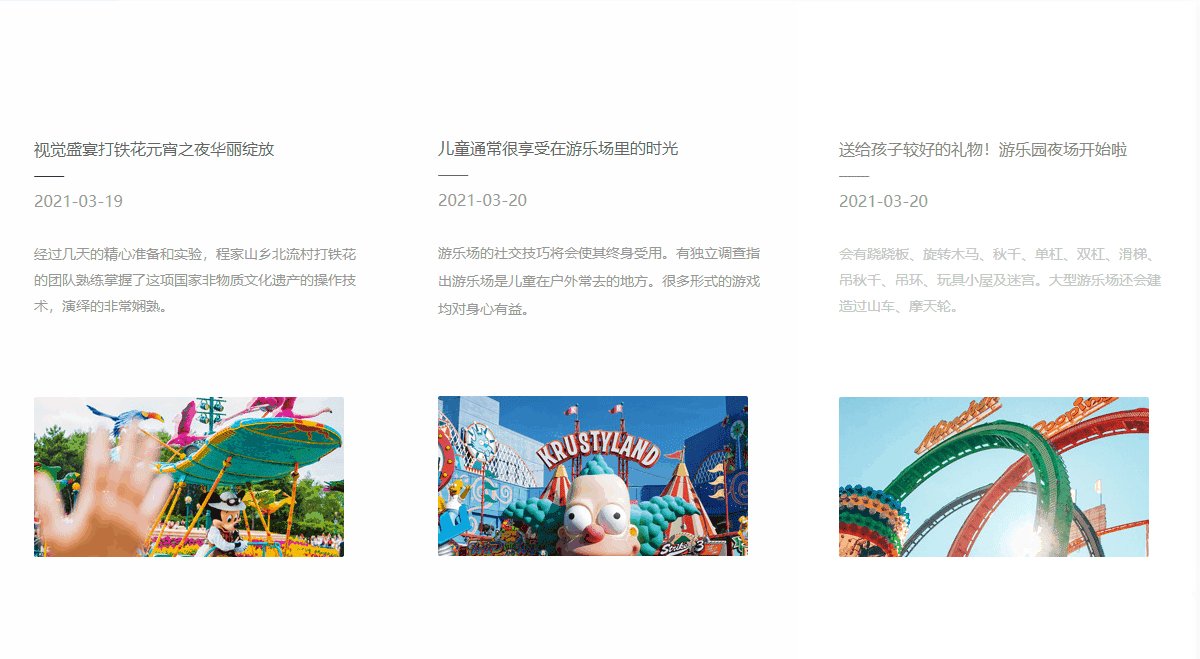
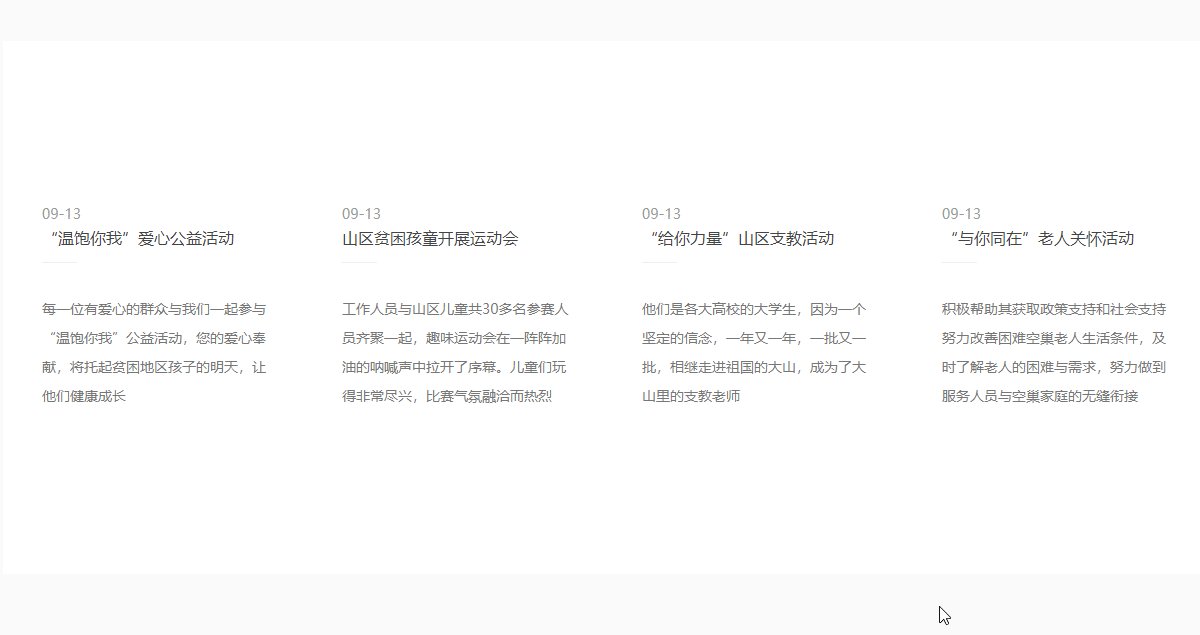
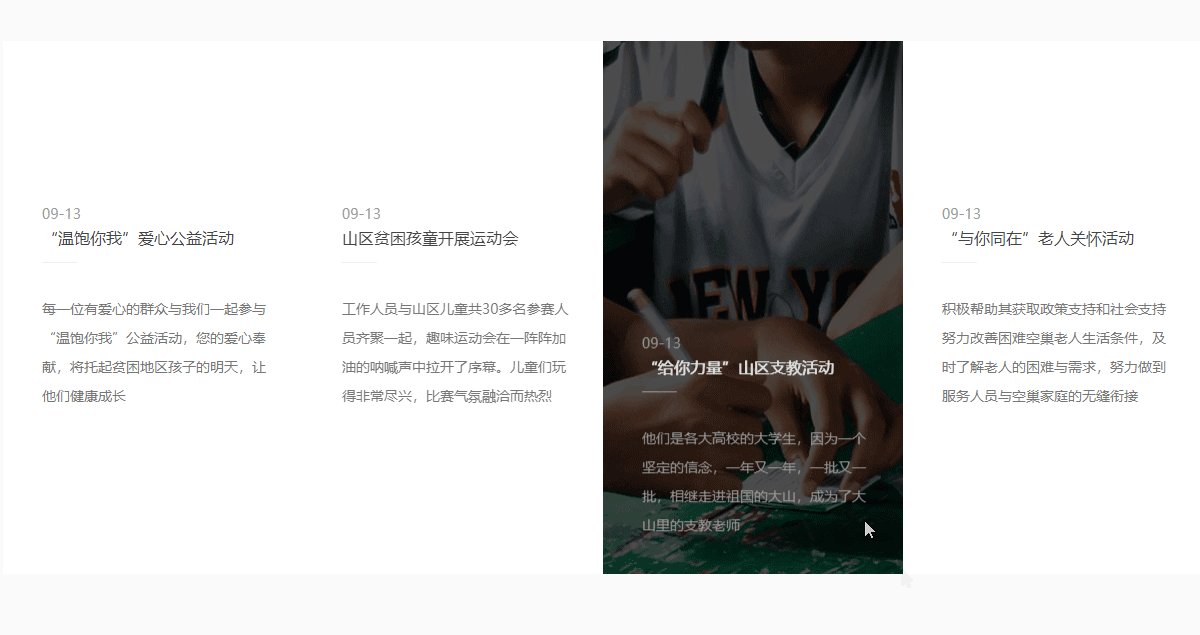
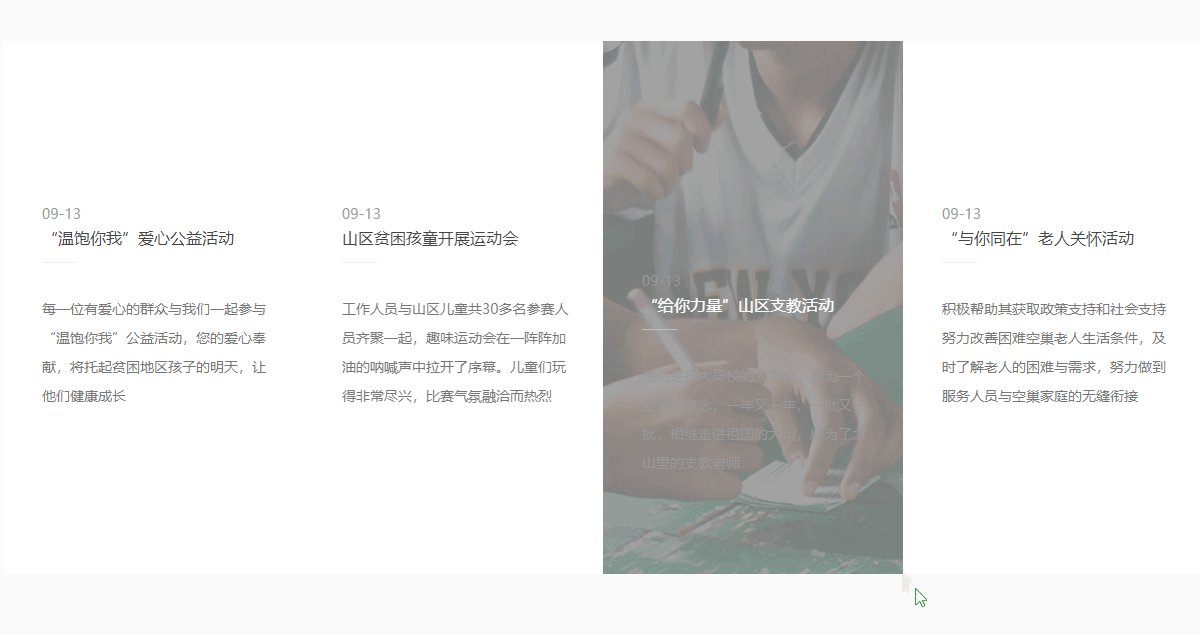
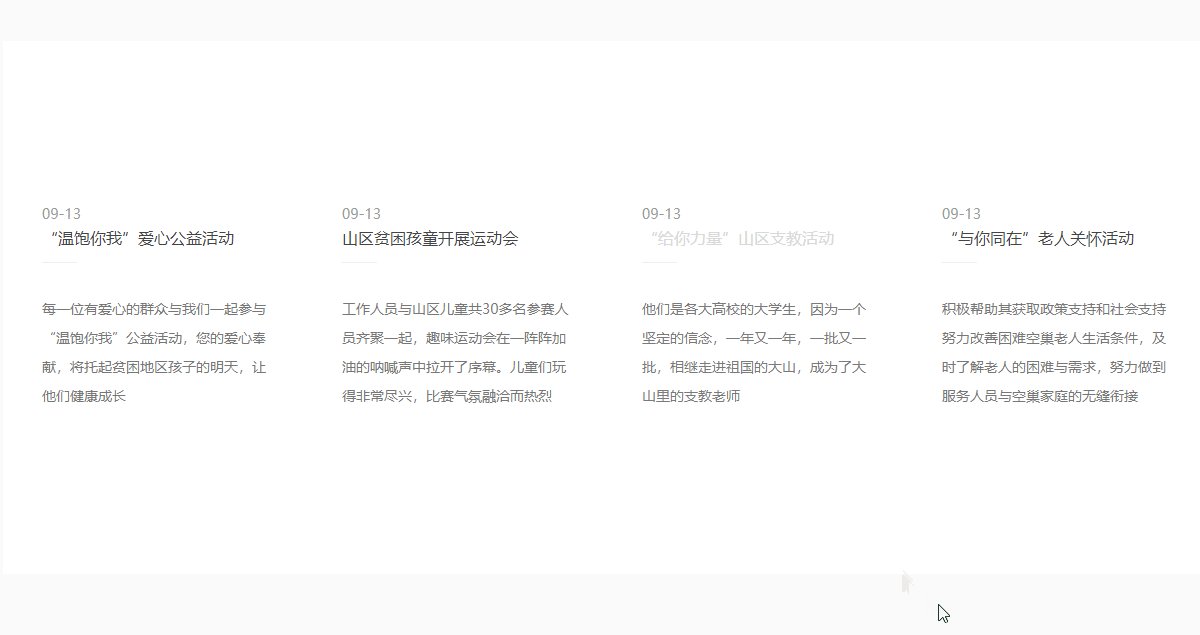
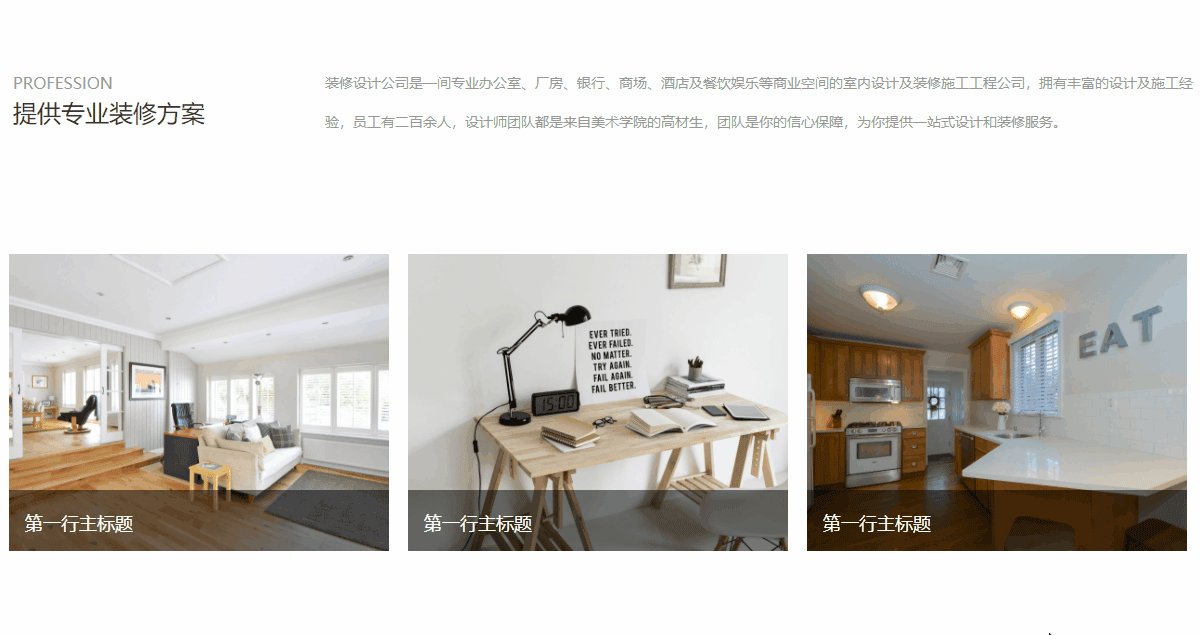
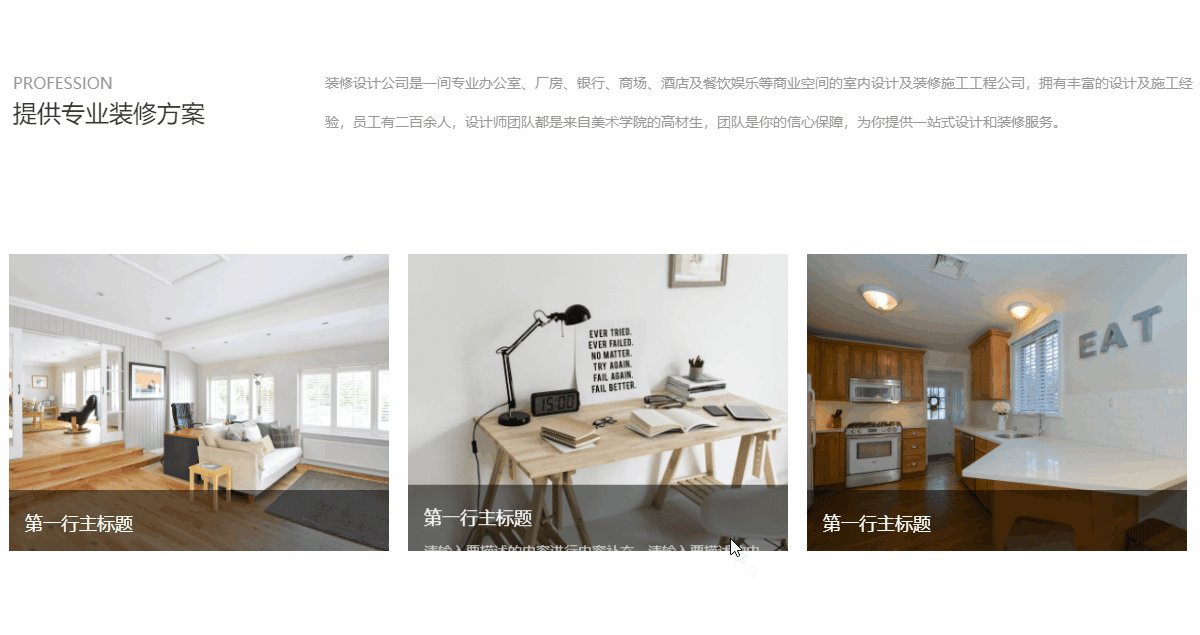
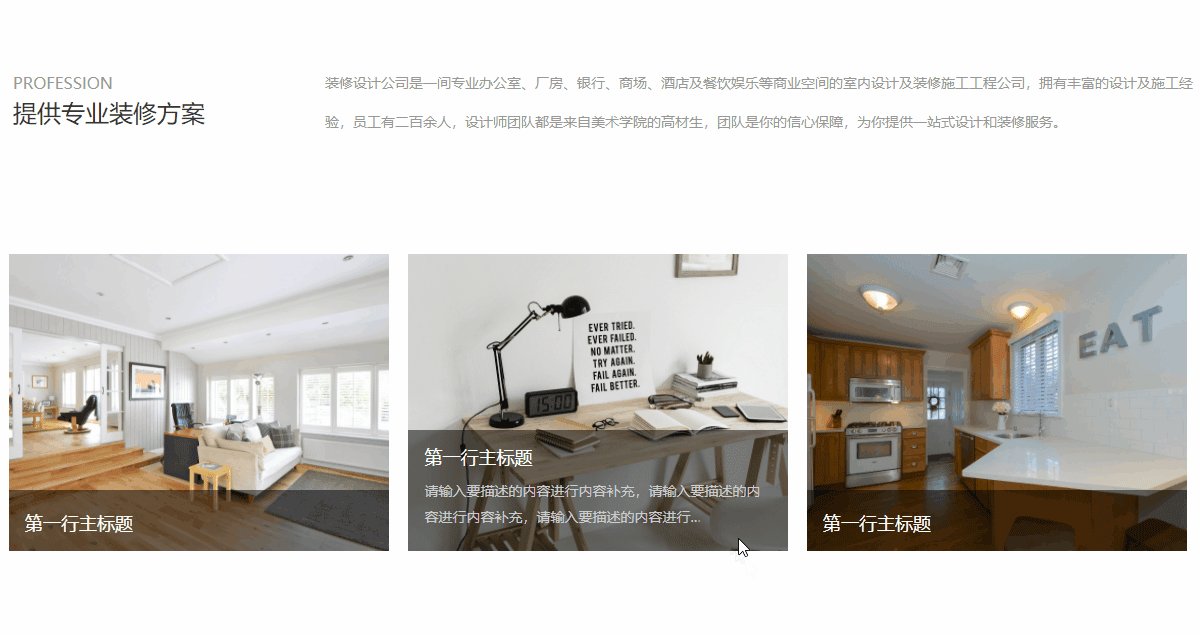
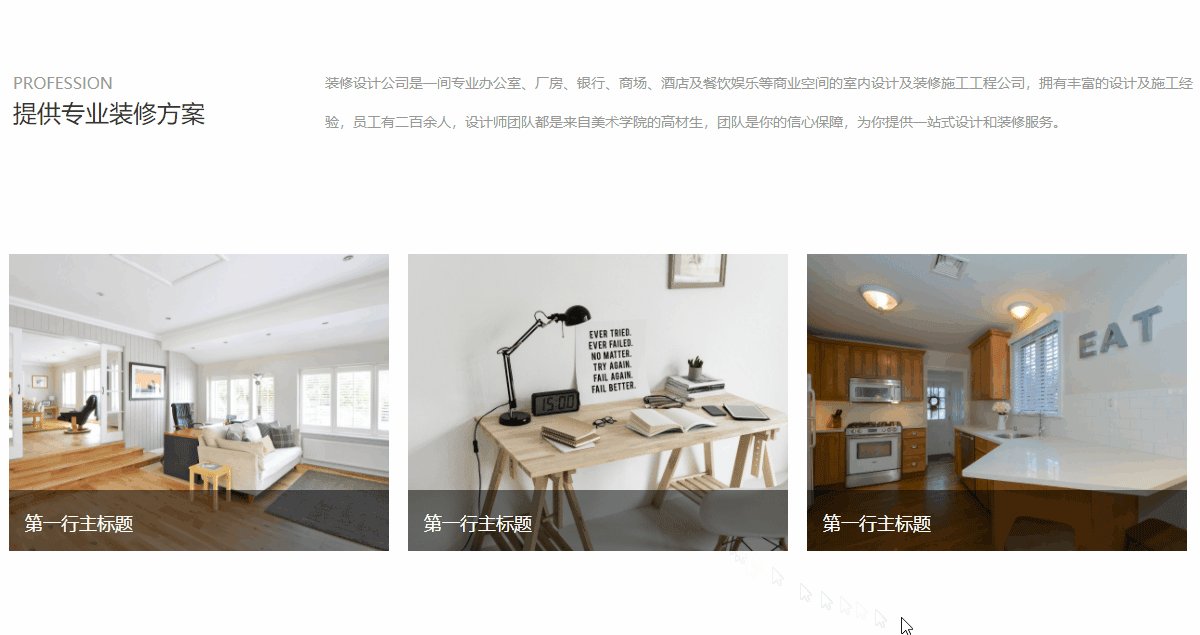
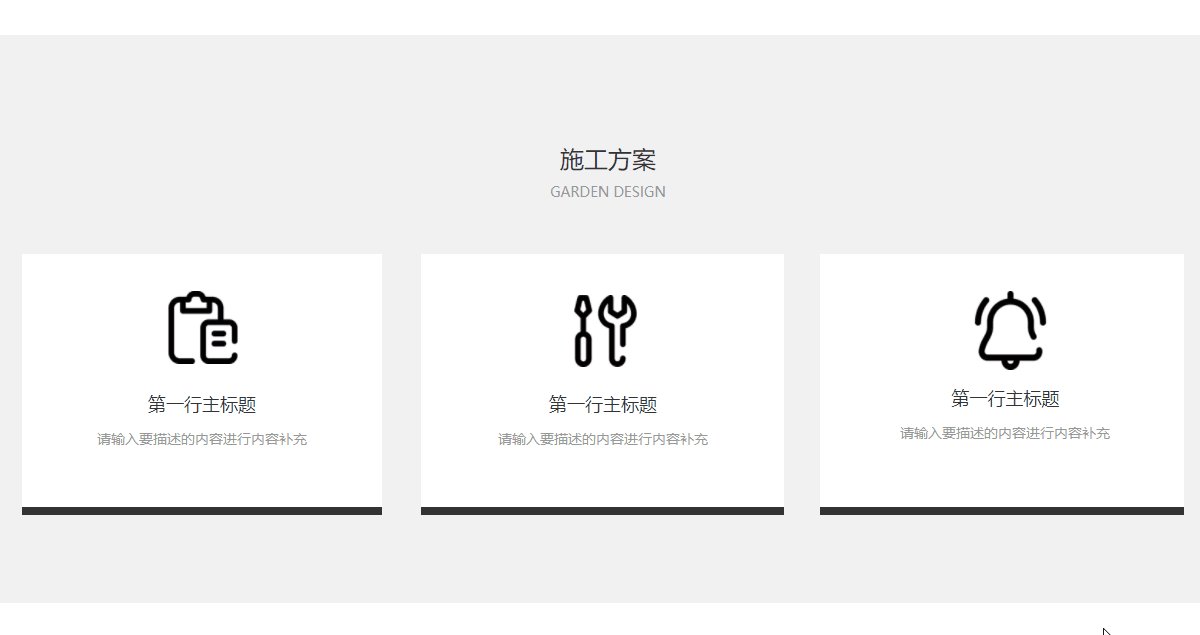
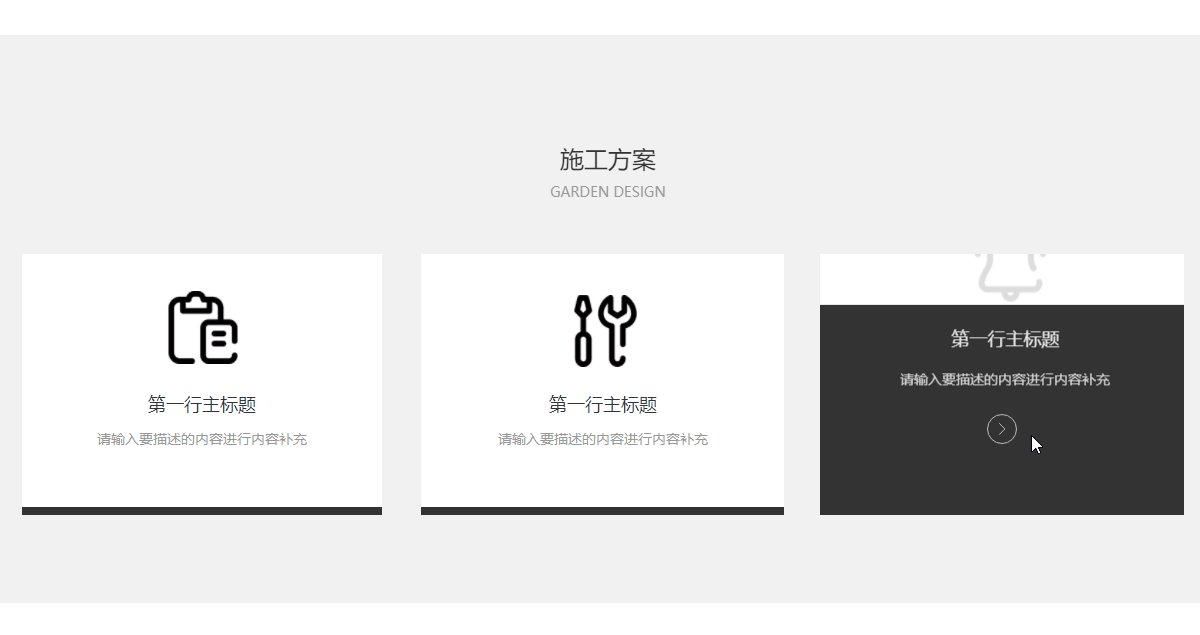
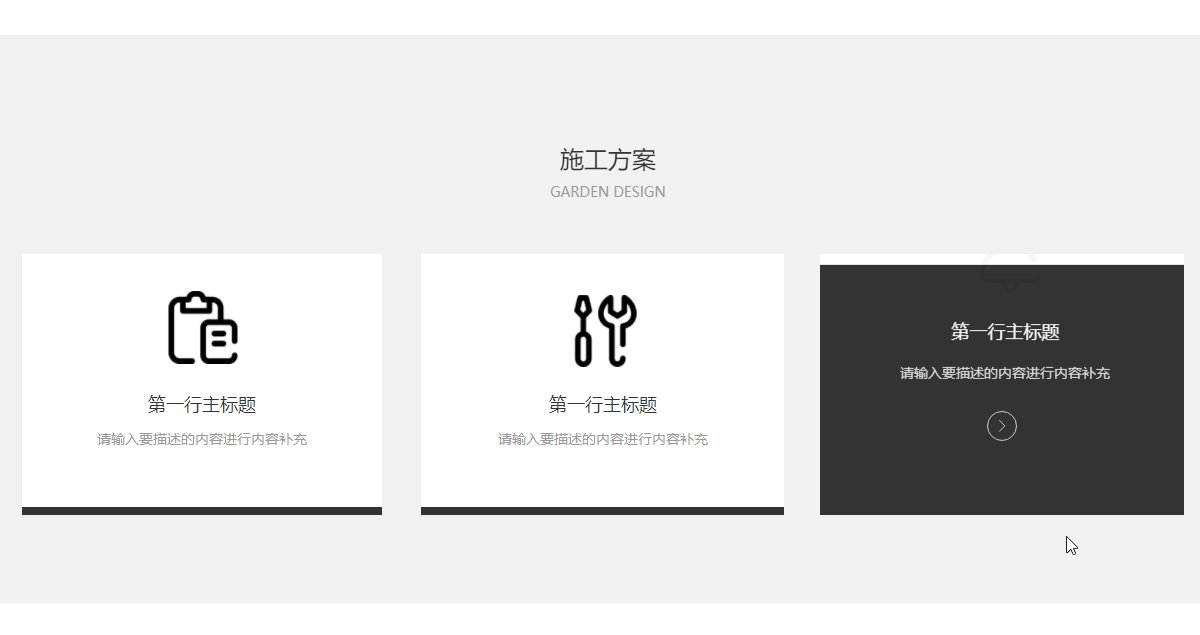
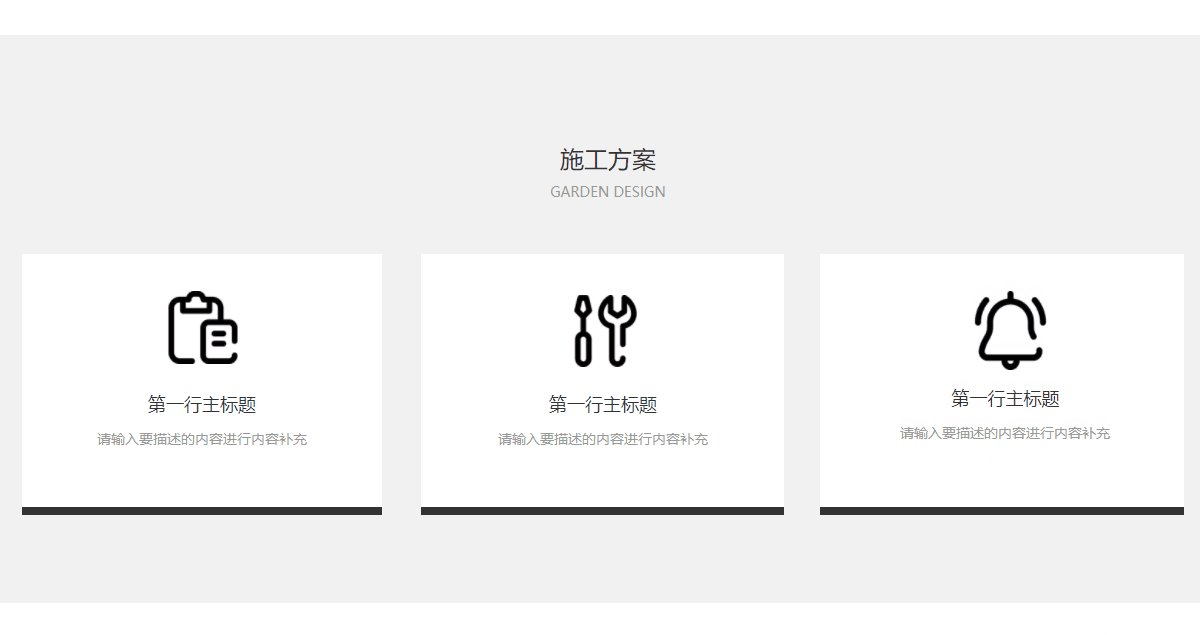
以上的描述还不够清晰?下面的动图或许可以帮您:

具体可设置的悬停效果请查看下图: